Vertical Drilldown Menu With jQuery And HTML List - Stack Menu
| File Size: | 16.7 KB |
|---|---|
| Views Total: | 3562 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

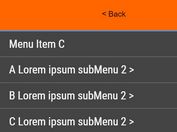
An easy, SEO-friendly, mobile-ready jQuery navigation plugin which converts the nested HTML list into a vertical stack menu (also known as drill down menu).
How to use it:
1. To use the Stack Menu plugin, include the following JavaScript and CSS files on the web page.
<link href="/path/to/jquery-stack-menu.min.css" rel="stylesheet" /> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-stack-menu.min.js"></script>
2. Create the stack menu from a nested nav list as follows. The plugin supports infinite nesting levels.
<nav id="stack-menu">
<ul>
<li><a href="#">Fugiat</a>
<ul>
<li><a href="#">Perferendis</a></li>
<li><a href="#">Recusandae</a>
<ul>
<li><a href="#">Vel</a></li>
<li><a href="#">Cumque</a></li>
<li><a href="#">Facere</a></li>
<li><a href="#">Enim</a></li>
<li><a href="#">Nihil</a></li>
<ul>
<li><a href="#">Quidem</a></li>
<li><a href="#">Temporibus</a></li>
<li><a href="#">Fugit</a></li>
<li><a href="#">Dolore</a></li>
</ul>
</ul>
</li>
<li><a href="#">Vitae</a></li>
<li><a href="#">Ipsum</a></li>
</ul>
</li>
<li><a href="#">Lorem</a>
<ul>
<li><a href="#">Similique</a></li>
<li><a href="#">Distinctio</a></li>
<li><a href="#">Porro</a></li>
<li><a href="#">Illum</a></li>
</ul>
</li>
<li><a href="#">Perspiciatis</a></li>
<li><a href="#">Doloremque</a>
<ul>
<li><a href="#">Quod</a></li>
<li><a href="#">Provident</a></li>
<li><a href="#">Cumque</a></li>
</ul>
</li>
</ul>
</nav>
3. Initialize the Stack Menu plugin on document ready. Done.
$(function(){
$("#stack-menu").stackMenu()
});
This awesome jQuery plugin is developed by maximzhurkin. For more Advanced Usages, please check the demo page or visit the official website.