Accessible Mobile-friendly Drill Down Menu - jQuery Menu Level
| File Size: | 8.5 KB |
|---|---|
| Views Total: | 1890 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

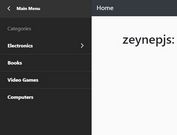
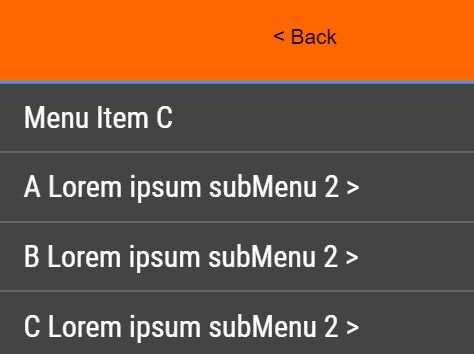
The Menu Level jQuery plugin generates an accessible, semantic, mobile-friendly, smoothly sliding drill down navigation menu from a nested nav list. It provides a user-friendly interface and better user experiences for multi-level site navigation.
Once a menu item is clicked, the submenu items will slide into the current menu interface from the right.
How to use it:
1. Insert jQuery library and the Menu level plugin's files into the html file.
<link rel="stylesheet" href="src/menu-level.css"> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="src/jquery.menu-level.js"></script>
2. Create a multi-level site navigation from a nav list.
<nav class="nav" role="navigation">
<ul>
<li>
<a href="#">Menu Item A</a>
<ul>
<li>
<a href="#">Menu Item A, subMenu 2</a>
<ul>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
</ul>
</li>
<li>
<a href="#">Menu Item A, subMenu 2</a>
<ul>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
</ul>
</li>
<li>
<a href="#">Menu Item A, subMenu 2</a>
<ul>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
<li><a href="#">Menu Item A2, subMenu 3</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Menu Item B</a>
<ul>
<li>
<a href="#">A Lorem ipsum subMenu 2</a>
<ul>
<li><a href="#">A Lorem ipsum subMenu 3</a></li>
<li><a href="#">B Lorem ipsum subMenu 3</a></li>
<li><a href="#">C Lorem ipsum subMenu 3</a></li>
<li><a href="#">D Lorem ipsum subMenu 3</a></li>
</ul>
</li>
<li>
<a href="#">B Lorem ipsum subMenu 2</a>
<ul>
<li><a href="#">A Lorem ipsum subMenu 3</a></li>
<li><a href="#">B Lorem ipsum subMenu 3</a></li>
<li><a href="#">C Lorem ipsum subMenu 3</a></li>
<li><a href="#">D Lorem ipsum subMenu 3</a></li>
</ul>
</li>
<li>
<a href="#">C Lorem ipsum subMenu 2</a>
<ul>
<li><a href="#">A Lorem ipsum subMenu 3</a></li>
<li><a href="#">B Lorem ipsum subMenu 3</a></li>
<li><a href="#">C Lorem ipsum subMenu 3</a></li>
<li><a href="#">D Lorem ipsum subMenu 3</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Menu Item C</a>
<ul>
<li>
<a href="#">A Lorem ipsum subMenu 2</a>
<ul>
<li><a href="#">A Lorem ipsum subMenu 3</a></li>
<li><a href="#">B Lorem ipsum subMenu 3</a></li>
<li><a href="#">C Lorem ipsum subMenu 3</a></li>
<li><a href="#">D Lorem ipsum subMenu 3</a></li>
</ul>
</li>
<li>
<a href="#">B Lorem ipsum subMenu 2</a>
<ul>
<li><a href="#">A Lorem ipsum subMenu 3</a></li>
<li><a href="#">B Lorem ipsum subMenu 3</a></li>
<li><a href="#">C Lorem ipsum subMenu 3</a></li>
<li><a href="#">D Lorem ipsum subMenu 3</a></li>
</ul>
</li>
<li>
<a href="#">C Lorem ipsum subMenu 2</a>
<ul>
<li><a href="#">A Lorem ipsum subMenu 3</a></li>
<li><a href="#">B Lorem ipsum subMenu 3</a></li>
<li><a href="#">C Lorem ipsum subMenu 3</a></li>
<li><a href="#">D Lorem ipsum subMenu 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
3. Initailize the plugin by calling the function on the nav.
var $menu = $('.nav').$menu.menuLevel();
4. Go to the first level.
$menu.trigger('go-to-first-panel.mlvl');
5. Destroy the plugin.
$menu.trigger('destroy.mlvl');
6. Possible plugin options with default values.
var $menu = $('.nav').$menu.menuLevel({
prefix: 'mlvl',
sublevel: 'ul ul',
repeatParentInSub: true,
backLabel: 'parent',
backAriaLabel: 'Back'
});
7. Execute a function when the menu level changes.
var $menu = $('.nav').$menu.menuLevel({
onNav: function(){
// ...
}
});
This awesome jQuery plugin is developed by cyril-lamotte. For more Advanced Usages, please check the demo page or visit the official website.