Custom Contextual Menu In jQuery - RightClickMenu.js
| File Size: | 29.5 KB |
|---|---|
| Views Total: | 1093 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

RightClickMenu.js is a simple, flexible jQuery plugin to display a custom dynamic context menu when right clicking a DOM element.
How to use it:
1. Insert the JavaScript RightClickMenu.js and Stylesheet RightClickMenu.css into the web project.
<link href="RightClickMenu.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.4.0.min.js" integrity="sha384-JUMjoW8OzDJw4oFpWIB2Bu/c6768ObEthBMVSiIx4ruBIEdyNSUQAjJNFqT5pnJ6" crossorigin="anonymous"></script> <script src="RightClickMenu.js"></script>
2. Initialize the plugin on an element you specify.
let myMenu = new RightClick('#container');
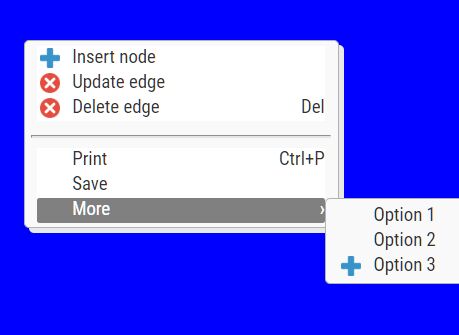
3. Add menu items contaning names, icons, shortcuts, enable/disable status, click hanlders to the context menu.
myMenu.addItems([
{name: 'Insert node', function: AddNode, icon: 'plus.png'},
{name: 'Update edge', function: UpdateNode, icon: 'x.png'},
{name: 'Delete edge', function: DeleteNode, icon: 'x.png', shortcut: 'Del'}
],
[
{name: 'Print', function: AddNode, shortcut: 'Ctrl+P'},
{name: 'Save', function: AddNode},
{name: 'More', function: submenu, disable: true}
]
);
4. Add sub-menus to the context menu.
let subsubmenu = [
[
{name: 'Option 1.1', function: AddNode},
{name: 'Option 2.1', function: AddNode}
],
[
{name: 'Option 3.1', function: AddNode, icon: 'plus.png'}
]
]
let submenu = [
[
{name: 'Option 1', function: AddNode},
{name: 'Option 2', function: AddNode},
{name: 'Option 3', function: subsubmenu, icon: 'plus.png'}
]
];
5. Customize the context menu by overriding the plugin settings.
myMenu.settings({
hoverColor: 'grey',
hoverTextColor: 'white',
color: 'white',
textColor: 'red',
shadow: true,
width: 250,
closeOnScroll: true
});
This awesome jQuery plugin is developed by Neraaa123. For more Advanced Usages, please check the demo page or visit the official website.