Lightweight HTML5 Drilldown Menu With jQuery And CSS3
| File Size: | 2.25 KB |
|---|---|
| Views Total: | 5045 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

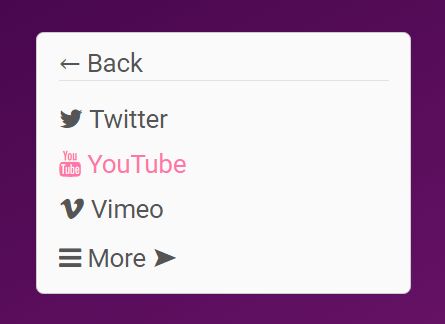
A really small jQuery script which converts normal nested html lists into a convenient drill down menu with smooth sliding animations based on CSS3 transitions.
How to use it:
1. Create the drill down menu from nested html lists:
<div class="wrapper">
<ul data-drilldown>
<li><a data-drilldown-item href="#">Home</a></li>
<li><a data-drilldown-item href="#">About</a></li>
<li><a href="#" data-drilldown-button>Contact ➤
<ul data-drilldown-sub>
<a href="#" data-drilldown-back>← Back</a>
<li><a href="#">Twitter</a></li>
<li><a href="#">YouTube</a></li>
<li><a href="#">Vimeo</a></li>
<li><a href="#" data-drilldown-button-2>More ➤
<ul data-drilldown-sub-2>
<a href="#" data-drilldown-back-2>← Back</a>
<li><a href="#">Facebook</a></li>
<li><a href="#">Github</a></li>
</ul>
</a> </li>
</ul>
</a> </li>
</ul>
</div>
2. The required CSS/CSS3 styles for the drill down menu.
[data-drilldown] a { color: #555; }
[data-drilldown] a:hover {
color: #ff77aa;
-webkit-transition: all .1s;
transition: all .1s;
}
.wrapper {
display: block;
width: 330px;
height: auto;
border: 1px solid #ccc;
margin: 50px auto;
padding: 10px 15px;
border-radius: 5px;
position: relative;
overflow: hidden;
}
[data-drilldown] {
font-size: 17px;
-webkit-transition: all .2s;
transition: all .2s;
}
[data-drilldown] li { padding: 5px 0px; }
[data-drilldown-sub] {
position: absolute;
display: block;
width: 330px;
top: 0;
left: 100%;
padding: 10px 15px;
-webkit-transition: all .2s;
transition: all .2s;
}
[data-drilldown-item] {
position: relative;
left: 0;
-webkit-transition: all .2s;
transition: all .2s;
}
[data-drilldown-button] {
position: relative;
left: 0;
-webkit-transition: all .2s;
transition: all .2s;
}
[data-drilldown-button-2] {
position: relative;
left: 0;
-webkit-transition: all .2s;
transition: all .2s;
}
[data-drilldown-sub-2] {
position: absolute;
display: block;
width: 330px;
top: 0;
left: 100%;
padding: 10px 15px;
-webkit-transition: all .2s;
transition: all .2s;
}
[data-drilldown-back], [data-drilldown-back-2] {
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
display: block;
margin-bottom: 10px;
}
.open {
left: 0;
visibility: visible;
}
.open-sub-2 {
left: 100%;
visibility: visible;
}
.close {
left: -100%;
visibility: hidden;
}
3. Put the latest version of the jQuery JavaScript library at the bottom of the webpage.
<script src="//code.jquery.com/jquery-3.2.0.min.js"></script>
4. The main JavaScript (JQuery script) to enable the drill down menu.
$("[data-drilldown-button]").click(function() {
$('[data-drilldown-sub]').addClass("open");
$("[data-drilldown-item], [data-drilldown-button]").addClass("close");
$(".wrapper").css("height", $('[data-drilldown-sub]').outerHeight())
return false;
});
$("[data-drilldown-back]").click(function() {
$('[data-drilldown-sub]').removeClass("open");
$("[data-drilldown-item], [data-drilldown-button]").removeClass("close");
$(".wrapper").css("height", "auto");
return false;
});
$("[data-drilldown-button-2]").click(function() {
$('[data-drilldown-sub-2]').addClass("open-sub-2");
$("[data-drilldown-sub], [data-drilldown-button-2]").addClass("close");
$(".wrapper").css("height", $('[data-drilldown-sub-2]').outerHeight());
return false;
});
$("[data-drilldown-back-2]").click(function() {
$('[data-drilldown-sub-2]').removeClass("open-sub-2");
$("[data-drilldown-sub], [data-drilldown-button-2]").removeClass("close");
$(".wrapper").css("height", $('[data-drilldown-sub]').outerHeight());
return false;
});
This awesome jQuery plugin is developed by mburakerman. For more Advanced Usages, please check the demo page or visit the official website.