Inline Sliding Navigation Plugin For jQuery - InlineNav
| File Size: | 5.47 KB |
|---|---|
| Views Total: | 1319 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

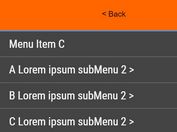
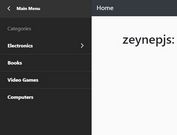
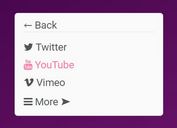
InlineNav is a jQuery plugin used to generate a user-friendly, drilldown-style, multi-level inline sliding navigation menu from nested html lists.
How to use it:
1. Put jQuery library together with the jQuery inlineNav's JavaScript and CSS files into the document.
<link rel="stylesheet" href="nav/nav.css"> <script src="jquery.min.js"></script> <script src="nav/nav.js"></script>
2. Create nested html lists for the multilevel inline nav.
<nav>
<ul class="is-root">
<li class="one">jQuery
<ul>
<li class="one">jQuery UI</li>
<li class="three">jQuery Script</li>
</ul>
</li>
<li class="one">JavaScript
<ul>
<li class="one">AngularJS</li>
<li class="two">ReactJS</li>
<li class="three">VueJS</li>
</ul>
</li>
<li class="one">HTML
<ul>
<li class="one">HTML5</li>
<li class="two">CSS3</li>
<li class="two">Bootstrap</li>
<li class="four">Wordpress</li>
</ul>
</li>
</ul>
</nav>
3. Initialize the inline nav by calling the function on the top container.
$("nav").inlineNav();
4. Change the default markups to holder the navigation items.
$("nav").inlineNav({
menuTag: 'ul',
itemTag: 'li'
});
This awesome jQuery plugin is developed by jrkolsby. For more Advanced Usages, please check the demo page or visit the official website.