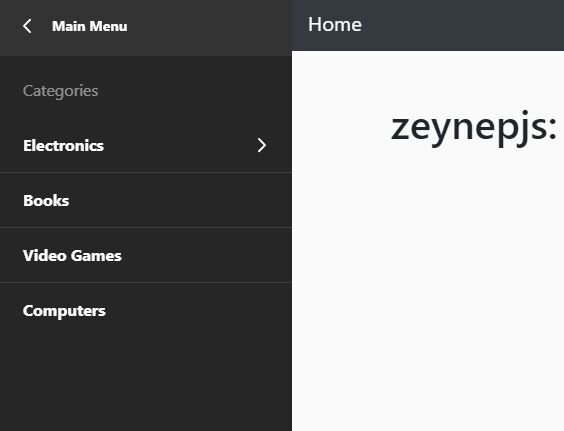
Mobile-first Multi-level Side Navigation - jQuery zeynepjs
| File Size: | 24.3 KB |
|---|---|
| Views Total: | 17449 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery zeynepjs plugin lets you create a multi-level off-canvas push menu from nested HTML lists for your mobile-first web app.
The navigation system allows the user to navigate between submenus by clicking the menu back button just like the drill down menu.
The main content will be pushed to the right when the navigation is toggled to provide a better user experience.
How to use it:
1. Create nested HTML lists for the navigation system.
<div class="zeynep">
<ul>
<li>
<a href="#">Home</a>
</li>
<li class="has-submenu">
<a href="#" data-submenu="stores">Stores</a>
<div id="stores" class="submenu">
<div class="submenu-header" data-submenu-close="stores">
<a href="#">Main Menu</a>
</div>
<label>Stores</label>
<ul>
<li>
<a href="#">Istanbul</a>
</li>
<li>
<a href="#">Mardin</a>
</li>
<li>
<a href="#">Amed</a>
</li>
</ul>
</div>
</li>
<li class="has-submenu">
<a href="#" data-submenu="categories">Categories</a>
<div id="categories" class="submenu">
<div class="submenu-header" data-submenu-close="categories">
<a href="#">Main Menu</a>
</div>
<label>Categories</label>
<ul>
<li class="has-submenu">
<a href="#" data-submenu="electronics">Electronics</a>
<div id="electronics" class="submenu">
<div class="submenu-header" data-submenu-close="electronics">
<a href="#">Categories</a>
</div>
<label>Electronics</label>
<ul>
<li>
<a href="#">Camera & Photo</a>
</li>
<li>
<a href="#">Home Audio</a>
</li>
<li>
<a href="#">Tv & Video</a>
</li>
<li>
<a href="#">Computers & Accessories</a>
</li>
<li>
<a href="#">Car & Vehicle Electronics</a>
</li>
<li>
<a href="#">Portable Audio & Video</a>
</li>
<li>
<a href="#">Headphones</a>
</li>
<li>
<a href="#">Accessories & Supplies</a>
</li>
<li>
<a href="#">Video Projectors</a>
</li>
<li>
<a href="#">Office Electronics</a>
</li>
<li>
<a href="#">Wearable Technology</a>
</li>
<li>
<a href="#">Service Plans</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Books</a>
</li>
<li>
<a href="#">Video Games</a>
</li>
<li>
<a href="#">Computers</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Contact</a>
</li>
<li>
<a href="#">About</a>
</li>
</ul>
</div>
2. Create a button to toggle the navigation.
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
3. Create the HTML for the background overlay.
<div class="zeynep-overlay"></div>
4. Insert the necessary JavaScript and CSS files into the document.
<link href="./css/custom.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="./dist/jquery.zeynep.min.js"></script>
5. Initialize the jQuery zeynepjs plugin.
var zeynep = $('.zeynep').zeynep({
onClosed: function () {
// enable main wrapper element clicks on any its children element
$("body main").attr("style", "");
console.log('the side menu is closed.');
},
onOpened: function () {
// disable main wrapper element clicks on any its children element
$("body main").attr("style", "pointer-events: none;");
console.log('the side menu is opened.');
}
});
6. Close the navigation when you click the background overlay.
$(".zeynep-overlay").click(function () {
zeynep.close();
});
7. Enable the button to toggle the navigation.
$("nav .navbar-toggler").click(function () {
if ($("html").hasClass("zeynep-opened")) {
zeynep.close();
} else {
zeynep.open();
}
});
Changelog:
v2.2.0 (2022-01-16)
- refactor: cleanup
v2.1.4 (2021-05-23)
- refactor: cleanup
v2.1.3 (2021-05-17)
- Fix: audit issues
v2.1.1 (2021-05-02)
- Updated package
v2.1.0 (2020-11-05)
- feat: details for non sub-menu items
v2.0.2 (2020-09-26)
- Update package
v2.0.1 (2020-07-10)
- Fix: Mobile issues
- Tweak: Some refactor and cleanup
v2.0.0 (2020-07-10)
- Fix: Performance optimizations
- Fix: Destroying the instance
- Fix: Audit issues by updating installed packages
- Remove: Manipulating element class and styles
- Add: Base zeynepjs styles
- New: Infrastructure
2019-07-01
- v1.0.2: Bugfix
2019-06-29
- Code improvement
This awesome jQuery plugin is developed by hsynlms. For more Advanced Usages, please check the demo page or visit the official website.











