Apple.com Menu Search Interaction In jQuery/CSS3
| File Size: | 8.58 KB |
|---|---|
| Views Total: | 1007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

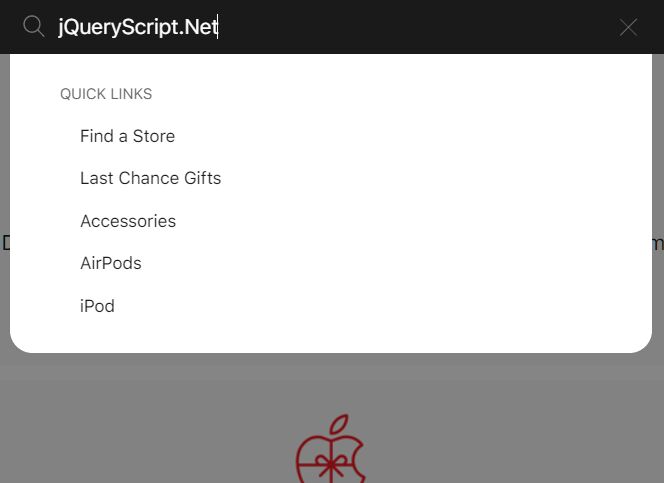
This project makes use of jQuery and CSS3 to recreate the Apple.com header navigation with fancy search interactions as you click on the search icon.
How to use it:
1. Load the Font Awesome for menu icons.
<link rel="stylesheet" href="/path/to/fontawesome/css/all.css" />
2. Create the HTML for the Apple header navigation.
<header>
<nav>
<div class="menu-container">
<!-- Menu -->
<ul class="menu">
<li class="menu-apple">
<a href="#">
<i class="fab fa-apple apple-icon" aria-hidden="true"></i>
</a>
</li>
<li class="menu-mac">
<a href="#">
<span>Mac</span>
</a>
</li>
<li class="menu-iPad">
<a href="#">
<span>iPad</span>
</a>
</li>
<li class="menu-iPhone">
<a href="#">
<span>iPhone</span>
</a>
</li>
<li class="menu-watch">
<a href="#">
<span>Watch</span>
</a>
</li>
<li class="menu-tv">
<a href="#">
<span>TV</span>
</a>
</li>
<li class="menu-support">
<a href="#">
<span>Support</span>
</a>
</li>
<li class="menu-search">
<a href="#">
<i class="fas fa-search" aria-hidden="true"></i>
</a>
</li>
<li class="menu-store">
<a href="#">
<i class="fas fa-shopping-bag" aria-hidden="true"></i>
</a>
</li>
</ul>
<!-- Search -->
<div class="menu-search-container">
<div class="menu-search-input">
<form action="">
<a href="#">
<i class="fas fa-search" aria-hidden="true"></i>
</a>
<input class="menu-search-input" type="text" aria-label="Search apple.com" placeholder="Search apple.com" autocorrect="off" autocapitalize="off" autocomplete="off" spellcheck="false">
</form>
</div>
<a class="menu-search-close" href="#">
<i class="fas fa-times" aria-hidden="true"></i>
</a>
<div class="search-sub-menu">
<h3>Quick Links</h3>
<ul>
<li><a href="#">Find a store</a></li>
<li><a href="#">Accessories</a></li>
<li><a href="#">iPod</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">Gift Cards</a></li>
</ul>
</div>
</div>
</div>
</nav>
</header>
3. Create an empty container for the background overlay when the search field is opened.
<div class="fade-screen"></div>
4. The necessary CSS & CSS3 rules for the header navigation & search field.
.vh {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
.fade-screen {
background: rgba(0, 0, 0, 0.2);
visibility: hidden;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}
@-webkit-keyframes specialFadeIn {
from {
opacity: 0;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
to {
opacity: 1;
}
}
@keyframes specialFadeIn {
from {
opacity: 0;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
to {
opacity: 1;
}
}
.specialFadeIn {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
}
@-webkit-keyframes specialFadeOut {
from {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
}
@keyframes specialFadeOut {
from {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
}
.specialFadeOut {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
}
@-webkit-keyframes specialSlideInRight {
from {
-webkit-transform: translate3d(10%, 0, 0);
transform: translate3d(10%, 0, 0);
visibility: visible;
}
to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
@keyframes specialSlideInRight {
from {
-webkit-transform: translate3d(10%, 0, 0);
transform: translate3d(10%, 0, 0);
visibility: visible;
}
to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
.specialSlideInRight {
-webkit-animation-name: specialSlideInRight;
animation-name: specialSlideInRight;
}
@-webkit-keyframes specialFadeInRight {
from {
opacity: 0;
-webkit-transform: translate3d(10%, 0, 0);
transform: translate3d(10%, 0, 0);
}
to {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@keyframes specialFadeInRight {
from {
opacity: 0;
-webkit-transform: translate3d(10%, 0, 0);
transform: translate3d(10%, 0, 0);
}
to {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
.spceialFadeInRight {
-webkit-animation-name: specialFadeInRight;
animation-name: specialFadeInRight;
}
.menu-search-container.active {
display: block;
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
transition: opacity 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
}
.visible {
visibility: visible;
}
.hidden {
display: none;
transition: opacity 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
}
.menu ul li {
transition: opacity 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
}
.menu-mac.is-closed {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
-webkit-animation-delay: 30ms;
animation-delay: 30ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-mac.hidden {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
-webkit-animation-delay: 245ms;
animation-delay: 245ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-iPad.is-closed {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
-webkit-animation-delay: 70ms;
animation-delay: 70ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-iPad.hidden {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
-webkit-animation-delay: 210ms;
animation-delay: 210ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-iPhone.is-closed {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
-webkit-animation-delay: 100ms;
animation-delay: 100ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-iPhone.hidden {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
-webkit-animation-delay: 170ms;
animation-delay: 170ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-watch.is-closed {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
-webkit-animation-delay: 130ms;
animation-delay: 130ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-watch.hidden {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
-webkit-animation-delay: 130ms;
animation-delay: 130ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-tv.is-closed {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
-webkit-animation-delay: 170ms;
animation-delay: 170ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-tv.hidden {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
-webkit-animation-delay: 100ms;
animation-delay: 100ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-support.is-closed {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
-webkit-animation-delay: 210ms;
animation-delay: 210ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-support.hidden {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
-webkit-animation-delay: 70ms;
animation-delay: 70ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-search.is-closed {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
-webkit-animation-delay: 245ms;
animation-delay: 245ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-search.hidden {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
-webkit-animation-delay: 30ms;
animation-delay: 30ms;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-store.is-closed {
-webkit-animation-name: specialFadeIn;
animation-name: specialFadeIn;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-store.hidden {
-webkit-animation-name: specialFadeOut;
animation-name: specialFadeOut;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.menu-search-input {
-webkit-animation-name: specialFadeInRight;
animation-name: specialFadeInRight;
-webkit-animation-duration: 400ms;
animation-duration: 400ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-delay: 350ms;
animation-delay: 350ms;
}
.search-sub-menu h3 {
-webkit-animation-name: specialFadeInRight;
animation-name: specialFadeInRight;
-webkit-animation-duration: 700ms;
animation-duration: 700ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.search-sub-menu ul li {
-webkit-animation-name: specialFadeInRight;
animation-name: specialFadeInRight;
-webkit-animation-duration: 500ms;
animation-duration: 500ms;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.search-sub-menu ul li:nth-child(1) {
-webkit-animation-delay: 0ms;
animation-delay: 0ms;
}
.search-sub-menu ul li:nth-child(2) {
-webkit-animation-delay: 30ms;
animation-delay: 30ms;
}
.search-sub-menu ul li:nth-child(3) {
-webkit-animation-delay: 50ms;
animation-delay: 50ms;
}
.search-sub-menu ul li:nth-child(4) {
-webkit-animation-delay: 70ms;
animation-delay: 70ms;
}
.search-sub-menu ul li:nth-child(5) {
-webkit-animation-delay: 90ms;
animation-delay: 90ms;
}
nav {
position: absolute;
top: 0;
right: 0;
left: 0;
height: 48px;
min-width: 1024px;
background: rgba(0, 0, 0, 0.8);
font-size: 18px;
z-index: 2;
}
.menu-container {
position: relative;
margin: 0 auto;
margin-top: -5px;
max-width: 980px;
padding: 0 22px;
}
.menu-container ul {
list-style: none;
}
.menu-container ul li {
display: inline-block;
text-align: center;
width: auto;
margin-right: 76px;
}
.menu-container ul li:last-child {
margin-right: 0;
}
.menu-container ul li a {
display: inline-block;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
text-decoration: none;
color: #fff;
font-weight: 100;
font-size: 16px;
float: left;
}
.menu-container ul li a:hover {
color: #969696;
}
.menu-container.menu-apple {
background-repeat: no-repeat;
width: 20px;
}
.apple-icon {
font-size: 20px;
}
.menu-search-container {
display: none;
position: absolute;
top: 0;
left: 20.6667%;
width: 56.66667%;
z-index: 2;
}
.menu-search-container input {
background-color: transparent;
border: none;
width: 80%;
font-size: 16px;
outline: none;
color: #fff;
}
.menu-search-container a {
color: #fff;
}
.menu-search-container a:first-child {
display: block;
float: left;
padding-right: 10px;
}
.menu-search-container.active {
display: block;
}
.menu-search-close {
position: absolute;
right: -183px;
top: 0;
}
.search-sub-menu {
background: #fff;
width: 100%;
margin-top: 14px;
color: #999;
font-weight: 100;
padding: 24px 0 15px;
z-index: 1;
}
.search-sub-menu h3 {
font-size: 12px;
font-weight: 100;
margin-top: 0;
padding-left: 28px;
}
.search-sub-menu ul {
margin: 0;
padding: 0;
width: 100%;
}
.search-sub-menu ul li {
display: block;
text-align: left;
padding-bottom: 10px;
margin: 0;
text-indent: 50px;
}
.search-sub-menu ul li a {
font-size: 14px;
color: #999;
width: 100%;
padding-top: 5px;
padding-bottom: 5px;
}
.search-sub-menu ul li a:hover {
background-color: #f2f2f2;
color: #3392de;
}
.search-sub-menu ul li a:first-child {
float: none;
padding-right: 0;
}
5. The main JavaScript (jQuery script) to enable the seach interactions. Copy and paste the following JavaScript snippets into your document, after you load the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
(function() {
'use strict';
var $searchView = $('.menu-search-container');
var $menu = $('.menu-mac, .menu-iPad, .menu-iPhone, .menu-watch, .menu-tv, .menu-support, .menu-search, .menu-store');
var $fadeScreen = $('.fade-screen');
$('li.menu-search a, .fade-screen, .menu-search-close').on('click', function(e) {
$searchView.toggleClass('active');
setTimeout(function(){
$searchView.children().find('input').focus();
}, 1100);
$fadeScreen.toggleClass('visible');
$menu.removeClass('is-closed');
$menu.toggleClass('hidden');
e.preventDefault();
});
$('.fade-screen,.menu-search-close').on('click', function(e) {
$menu.toggleClass('is-closed');
e.preventDefault();
});
}())
This awesome jQuery plugin is developed by uros. For more Advanced Usages, please check the demo page or visit the official website.