macOS Finder Like Tree View Plugin - jQuery simpleTreeMenu
| File Size: | 14.4 KB |
|---|---|
| Views Total: | 3746 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

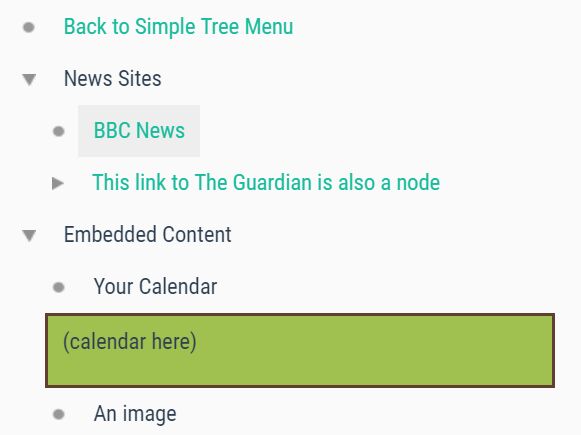
simpleTreeMenu is a lightweight and easy-to-use jQuery plugin used to render Mac OS Finder like folder tree, file browser or tree structure from nested HTML lists.
How to use it:
1. The basic HTML structure for the tree menu. The plugin supports unlimited number of menu levels using nested HTML unordered lists as follows:
<ul id="demoTree">
<li>
<span class="stm-icon"></span>
<span class="stm-content">News Sites</span>
<ul>
<li>
<span class="stm-icon"></span>
<a class="stm-content" href="http://news.bbc.co.uk">BBC News</a>
</li>
<li>
<span class="stm-icon"></span>
<a href="http://www.theguardian.com" class="stm-content">This link to The Guardian is also a node</a>
<ul>
<li>
<span class="stm-icon"></span>
<a class="stm-content" href="http://www.theguardian.com/uk/sport">UK Sport</a>
</li>
<li>
<span class="stm-icon"></span>
<a class="stm-content" href="http://www.theguardian.com/uk/business">UK Business</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span class="stm-icon"></span>
<span class="stm-content">Embedded Content</span>
<ul>
<li>
<span class="stm-icon"></span>
<span class="stm-content">Your Calendar</span>
<div style="background-color: #A0C050; height: 50px; padding: 10px; border: 2px solid #604030">
(calendar here)
</div>
</li>
<li>
<span class="stm-icon"></span>
<span class="stm-content">An image</span>
<br />
<img src="http://placehold.it/100x100" />
</li>
</ul>
</li>
</ul>
2. Import jQuery JavaScript library and the jQuery simpleTreeMenu plugin's JavaScript & CSS into the document.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="jquery-simpleTreeMenu.js"></script> <link href="jquery-simpleTreeMenu.css" rel="stylesheet">
3. Active the tree menu by calling the function on the top list.
$('#demoTree').simpleTreeMenu();
This awesome jQuery plugin is developed by sfreytag. For more Advanced Usages, please check the demo page or visit the official website.








