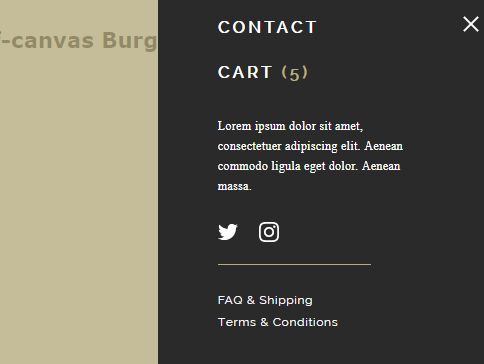
Modern Off-canvas Burger Menu With jQuery And CSS3
| File Size: | 3.87 KB |
|---|---|
| Views Total: | 7481 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A modern, CSS3 animated off-canvas hamburger menu created for both mobile and desktop. Heavily based on CSS3 transitions and transforms. jQuery is only used to toggle the CSS classes as you open/close the burger menu.
How to use it:
1. Create a standard nav for the burger menu.
<nav>
<ul class="main">
<li><a href="#">Home</a></li>
<li><a href="#">Works</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>
2. Create a hamburger toggle button to open/close the burger menu.
<div class="burger"> <span></span> </div>
3. Create a background overlay which will appear when the burger menu is opened.
<div class="overlay"></div>
4. The primary CSS/CSS3 styles.
/* BURGER
========================================== */
.burger {
width: 50px;
height: 50px;
position: fixed;
top: 20px;
right: 20px;
border-radius: 4px;
z-index: 10;
}
.burger span {
position: relative;
margin-top: 9px;
margin-bottom: 9px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
position: absolute;
top: 50%;
left: 50%;
margin-left: -15px;
margin-top: -1.5px;
}
.burger span, .burger span::before, .burger span::after {
display: block;
width: 30px;
height: 3px;
background-color: #2a2a2a;
outline: 1px solid transparent;
-webkit-transition-property: background-color, -webkit-transform;
-moz-transition-property: background-color, -moz-transform;
-o-transition-property: background-color, -o-transform;
transition-property: background-color, transform;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.burger span::before, .burger span::after {
position: absolute;
content: "";
}
.burger span::before { top: -9px; }
.burger span::after { top: 9px; }
.burger.clicked span { background-color: transparent; }
.burger.clicked span::before {
-webkit-transform: translateY(9px) rotate(45deg);
-moz-transform: translateY(9px) rotate(45deg);
-ms-transform: translateY(9px) rotate(45deg);
-o-transform: translateY(9px) rotate(45deg);
transform: translateY(9px) rotate(45deg);
}
.burger.clicked span::after {
-webkit-transform: translateY(-9px) rotate(-45deg);
-moz-transform: translateY(-9px) rotate(-45deg);
-ms-transform: translateY(-9px) rotate(-45deg);
-o-transform: translateY(-9px) rotate(-45deg);
transform: translateY(-9px) rotate(-45deg);
}
.burger.clicked span:before, .burger.clicked span:after { background-color: #ffffff; }
.burger:hover { cursor: pointer; }
/* NAV
========================================== */
nav {
background-color: #2a2a2a;
position: fixed;
z-index: 9;
top: 0;
right: 0;
height: 100%;
max-width: 515px;
width: 100%;
padding: 100px 40px 60px 40px;
overflow-y: auto;
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
transform: translateX(100%);
-webkit-transition: transform 0.55s cubic-bezier(0.785, 0.135, 0.15, 0.86);
-moz-transition: transform 0.55s cubic-bezier(0.785, 0.135, 0.15, 0.86);
-o-transition: transform 0.55s cubic-bezier(0.785, 0.135, 0.15, 0.86);
transition: transform 0.55s cubic-bezier(0.785, 0.135, 0.15, 0.86);
}
nav.show {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
-ms-transform: translateX(0px);
-o-transform: translateX(0px);
transform: translateX(0px);
}
nav.show ul.main li {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
-ms-transform: translateX(0px);
-o-transform: translateX(0px);
transform: translateX(0px);
opacity: 1;
}
nav.show ul.main li:nth-child(1) { transition-delay: 0.15s; }
nav.show ul.main li:nth-child(2) { transition-delay: 0.3s; }
nav.show ul.main li:nth-child(3) { transition-delay: 0.45s; }
nav.show ul.main li:nth-child(4) { transition-delay: 0.6s; }
nav.show ul.main li:nth-child(5) { transition-delay: 0.75s; }
nav.show ul.main li:nth-child(6) { transition-delay: 0.9s; }
nav.show ul.main li:nth-child(7) { transition-delay: 1.05s; }
nav.show ul.main li:nth-child(8) { transition-delay: 1.2s; }
nav.show ul.main li:nth-child(9) { transition-delay: 1.35s; }
nav.show .about, nav.show .social, nav.show ul.sub {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-ms-transform: translateY(0px);
-o-transform: translateY(0px);
transform: translateY(0px);
opacity: 1;
transition-delay: .85s;
}
@media (min-width: 667px) {
nav { padding: 120px 90px 70px 90px; }
}
nav ul.main { list-style-type: none; }
nav ul.main li {
margin-bottom: 20px;
-webkit-transform: translateX(40px);
-moz-transform: translateX(40px);
-ms-transform: translateX(40px);
-o-transform: translateX(40px);
transform: translateX(40px);
opacity: 0;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
nav ul.main li:last-of-type { margin-bottom: 0px; }
nav ul.main li a {
color: #ffffff;
font-family: "Raleway", sans-serif;
text-decoration: none;
text-transform: uppercase;
font-size: 1.5rem;
display: block;
letter-spacing: 5px;
font-weight: 600;
padding: 10px 0;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
nav ul.main li a span { color: #b7ac7f; }
nav ul.main li a:hover { color: #b7ac7f; }
nav .about {
margin-top: 40px;
-webkit-transform: translateY(30px);
-moz-transform: translateY(30px);
-ms-transform: translateY(30px);
-o-transform: translateY(30px);
transform: translateY(30px);
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
nav .about p {
color: #ffffff;
font-family: "Spectral", serif;
font-size: 1.05rem;
letter-spacing: 0.5px;
line-height: 170%;
}
nav .social {
margin-top: 40px;
position: relative;
padding-bottom: 30px;
-webkit-transform: translateY(30px);
-moz-transform: translateY(30px);
-ms-transform: translateY(30px);
-o-transform: translateY(30px);
transform: translateY(30px);
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
nav .social:after {
content: "";
width: 230px;
height: 2px;
background-color: #b7ac7f;
position: absolute;
bottom: 0;
left: 0;
}
nav .social a {
display: inline-block;
width: 30px;
height: 30px;
margin-right: 25px;
}
nav .social a:last-of-type { margin-right: 0px; }
nav .social a:hover svg path, nav .social a:hover svg circle { fill: #b7ac7f; }
nav .social a svg {
width: 100%;
height: 100%;
}
nav .social a svg path, nav .social a svg circle {
fill: #ffffff;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
nav ul.sub {
list-style-type: none;
margin-top: 40px;
-webkit-transform: translateY(30px);
-moz-transform: translateY(30px);
-ms-transform: translateY(30px);
-o-transform: translateY(30px);
transform: translateY(30px);
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
nav ul.sub li { margin-bottom: 10px; }
nav ul.sub li:last-of-type { margin-bottom: 0px; }
nav ul.sub li a {
color: #ffffff;
font-family: "Raleway", sans-serif;
letter-spacing: 1px;
font-size: 0.9rem;
text-decoration: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
nav ul.sub li a:hover { color: #b7ac7f; }
/* OVERLAY
========================================== */
.overlay {
position: fixed;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
background-color: #b7ac7f;
opacity: 0;
visibility: hidden;
}
.overlay.show {
opacity: 0.8;
visibility: visible;
}
5. Import the latest version of jQuery JavaScript library into the document.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
6. The main jQuery script to toggle the CSS classes as you open/close the burger menu.
$('.burger, .overlay').click(function(){
$('.burger').toggleClass('clicked');
$('.overlay').toggleClass('show');
$('nav').toggleClass('show');
$('body').toggleClass('overflow');
});
This awesome jQuery plugin is developed by BeanBaag. For more Advanced Usages, please check the demo page or visit the official website.