Off-Canvas Menus and Sidebars For Bootstrap 4
| File Size: | 40.8 KB |
|---|---|
| Views Total: | 18512 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

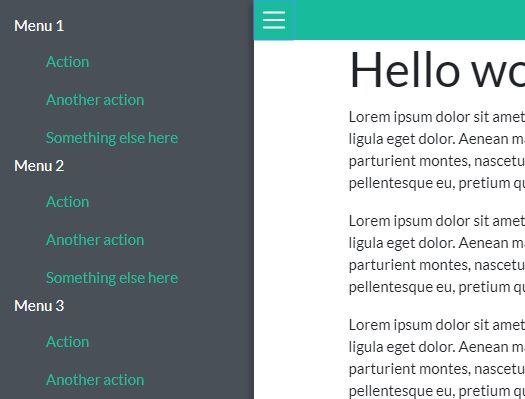
The Bootstrap4C Slidebars jQuery plugin makes use of adchsm's Slidebars plugin to create mobile-friendly off-canvas push menus and sidebars for Bootstrap 4 framework.
How to use it:
1. Load the necessary jQuery, Bootstrap 4 and Slidebars plugin in the document.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> <script src="dist/js/slidebars.min.js"></script>
2. Load the Bootstrap4C Slidebars plugin's files in the document.
<link href="dist/css/component-slidebars.min.css" rel="stylesheet"> <script src="dist/js/component-slidebars.min.js"></script>
3. The example HTML to create a left off-canvas menu from the regular navbar.
<nav class="navbar navbar-expand-sm fixed-top navbar-dark bg-dark offcanvas-desktop">
<a class="navbar-brand" href="#">Brand</a>
<div class="navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Menu 1
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown1">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown2" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Menu 2
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown2">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown3" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Menu 3
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown3">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<nav canvas="mobile" class="offcanvas fixed-top navbar-dark bg-dark">
<div class="row no-gutters">
<div class="col text-left">
<button class="navbar-toggler navbar-toggle-offcanvas-left">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="col-8 text-center">
<h5 class="w-100 text-light text-truncate m-0 pt-2">Title</h5>
</div>
<div class="col text-right">
<button class="navbar-toggler navbar-toggle-offcanvas-right">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
</nav>
<div off-canvas="offcanvas-left left reveal" class="container p-3">
<h6>Menu 1</h6>
<ul class="nav flex-column">
<li class="nav-item">
<a href="#" class="nav-link">Action</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Another action</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Something else here</a>
</li>
</ul>
<h6>Menu 2</h6>
<ul class="nav flex-column">
<li class="nav-item">
<a href="#" class="nav-link">Action</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Another action</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Something else here</a>
</li>
</ul>
<h6>Menu 3</h6>
<ul class="nav flex-column">
<li class="nav-item">
<a href="#" class="nav-link">Action</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Another action</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Something else here</a>
</li>
</ul>
</div>
This awesome jQuery plugin is developed by haubek. For more Advanced Usages, please check the demo page or visit the official website.











