Dynamic Tab Menu With jQuery - Metro Tabs
| File Size: | 1.94 KB |
|---|---|
| Views Total: | 2195 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

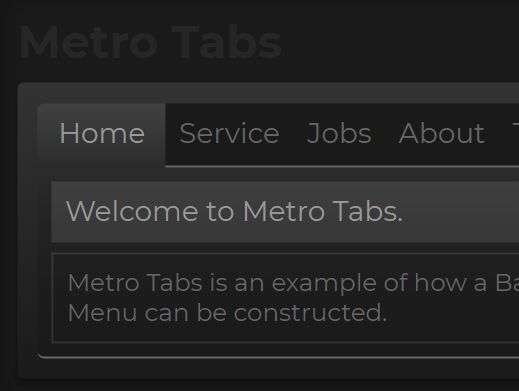
Metro Tabs makes uses of jQuery and plain HTML/CSS to create a fashion, dynamic, easy-to-style tab menu from Javascript arrays.
How to use it:
1. Create the html structure for the tab menu.
<div class='container'>
<div class='n'>Metro Tabs</div>
<div class='p'>
<div class='tc'></div>
<div class='m'></div>
</div>
</div>
2. The basic CSS styles.
.container {
background-color: #1a1a1a;
box-shadow: inset 0 0 30px rgba(0, 0, 0, 0.3);
border: 1px solid #333333;
border-radius: 4px;
padding: 3vh;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
.container .n {
margin-bottom: 2vh;
color: #262626;
font-size: 26px;
}
.container .p {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
background: linear-gradient(#333333, #1a1a1a);
border-radius: inherit;
padding: 3vh;
}
.container .p .tc { display: flex; }
.container .p .t {
font-size: 16px;
transition: background 0.1s, padding 0.5s;
background: #1a1a1a;
color: #666666;
padding: 2vh;
border-bottom: 1px solid #666666;
cursor: pointer;
}
.container .p .t:nth-child(1) { border-top-left-radius: 4px; }
.container .p .t:nth-last-child(1) { border-top-right-radius: 4px; }
.container .p .ta {
transition: background 0.1s, padding 0.5s;
background: linear-gradient(#404040, transparent);
border-bottom: 0;
margin-bottom: 2px;
color: #999999;
padding: 2vh 3vh 2vh 3vh;
}
.container .p .m {
display: block;
padding: 2vh;
background: linear-gradient(transparent, #1a1a1a);
border-bottom: 1px solid #666666;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.container .p .m .ip {
display: none;
width: 100%;
}
.container .p .m .ip .ti {
color: #999999;
background-color: rgba(255, 255, 255, 0.1);
padding: 2vh;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.05);
}
.container .p .m .ip .in {
color: #666666;
border: 1px solid rgba(255, 255, 255, 0.1);
margin-top: 1.5vh;
padding: 2vh;
font-size: 14px;
}
3. Insert the needed jQuery JavaScript library into the page.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
4. Define the data (tabs, title, content) for the tab menu.
tabs = ["Tab 1","Tab 2","Tab 3"] title = ["Title 1","Title 2","Title 3"] info = ["Menu Content 1", "Menu Content 2", "Menu Content 3" ]
5. Set the space after the last tab.
gap = 1.25
6. The main JavaScript (jQuery script) to activate the tab menu.
init = () => {
gTabs()
$(".t:nth-child(1)").addClass("ta")
$(".ti").text(title[0])
$(".in").text(info[0])
$(".ip:nth-child(1)").fadeIn(400)
}
gTabs = () => {
for (i=0; i<tabs.length; i++) {
$(".tc").append("<div class='t'></div>")
}
$(".t").each(function(i) {
$(this).text(tabs[i])
$(".m").append("<div class='ip'><div class='ti'></div><div class='in'></div></div>")
})
dWidth()
}
dWidth = () => {
var TCW = $(".tc").width()
$(".in").css("width", TCW*gap+"px")
}
init()
$(".t").click(function() {
$(".t").removeClass("ta")
$(this).addClass("ta")
$(".ip").fadeOut(200).delay(200)
var cS = $(this).text()
for (i=0; i<tabs.length; i++) {
if (cS == tabs[i]) {
p = i
b = i+1
}
}
$(".ip:nth-child("+b+") .ti").text(title[p])
$(".ip:nth-child("+b+") .in").text(info[p])
$(".ip:nth-child("+b+")").fadeIn(200)
})
This awesome jQuery plugin is developed by vinnywoo. For more Advanced Usages, please check the demo page or visit the official website.