Adaptive Horizontal Tab Menu In jQuery
| File Size: | 6.11 KB |
|---|---|
| Views Total: | 6404 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

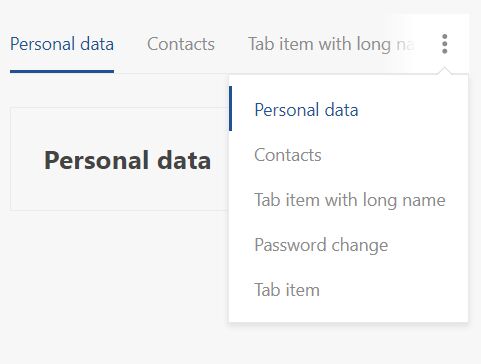
An adaptive, responsive, mobile-compatible, horizontal tab menu written in jQuery, HTML, CSS/CSS3.
On small screen devices, the menu automatically collapses the overflowing menu items into a dropdown list if there is not enough space.
How to use it:
1. Copy and include the JavaScript file jquery.horizontalmenu.js, and the stylesheet jquery.horizontalmenu.css in your project.
<link rel="stylesheet" href="src/jquery.horizontalmenu.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="src/jquery.horizontalmenu.js"></script>
2. Create tabs & tab content for the tab menu.
<div class="ah-tab-wrapper">
<div class="ah-tab">
<a class="ah-tab-item" data-ah-tab-active="true" href="">Personal data</a>
<a class="ah-tab-item" href="">Contacts</a>
<a class="ah-tab-item" href="">Tab item with long name</a>
<a class="ah-tab-item" href="">Password change</a>
<a class="ah-tab-item" href="">Tab item</a>
</div>
</div>
<div class="ah-tab-content-wrapper">
<div class="ah-tab-content" data-ah-tab-active="true">
<h2>Personal data</h2>
</div>
<div class="ah-tab-content">
<h2>Contacts</h2>
</div>
<div class="ah-tab-content">
<h2>Tab item with a long name</h2>
</div>
<div class="ah-tab-content">
<h2>Password change</h2>
</div>
<div class="ah-tab-content">
<h2>Tab item</h2>
</div>
</div>
3. The JavaScript to activate the adaptive horizontal tab menu.
$(function () {
$('.ah-tab-wrapper').horizontalmenu({
itemClick : function(item) {
$('.ah-tab-content-wrapper .ah-tab-content').removeAttr('data-ah-tab-active');
$('.ah-tab-content-wrapper .ah-tab-content:eq(' + $(item).index() + ')').attr('data-ah-tab-active', 'true');
return false; //if this finction return true then will be executed http request
}
});
});
Changelog:
2018-10-10
- fix css position top
2018-10-08
- css fixed overflow wrapper z-index
2018-10-04
- refactor the adaptiveTab method
This awesome jQuery plugin is developed by romannovojilov. For more Advanced Usages, please check the demo page or visit the official website.











