Cross-platform Pull And Slide Navigation - jQuery flat-menu
| File Size: | 255 KB |
|---|---|
| Views Total: | 2959 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

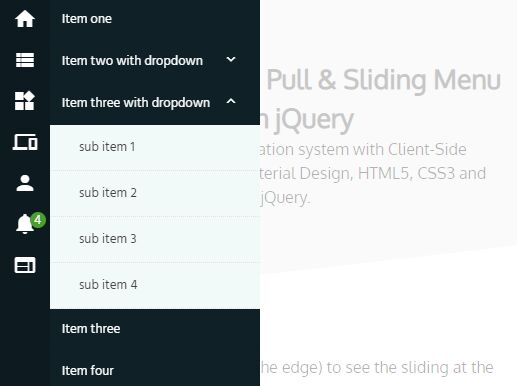
The flat-menu jQuery plugin helps you create a responsive, adaptive, touch-friendly, multi-level pull & slide navigation for dashboard, admin panel & cross-platform web app.
Click the icons inside the nav bar to reveal the menu that slides out from the edge of the screen.
More features:
- Unlimited level of dropdown menus.
- Notification badges.
- Pre-defined skins.
- Material Design icons.
- Background overlay on open.
How to use it:
1. Include the core stylesheet and the skin CSS on the webpage.
<!--Flat Menu CSS--> <link rel="stylesheet" href="css/flat-menu.css"> <link rel="stylesheet" href="css/skins.css">
2. Include the Material Design Iconic Font for the navigation icons.
<!--Flat Menu CSS--> <link rel="stylesheet" href="css/flat-menu.css"> <link rel="stylesheet" href="css/skins.css">
3. Include jQuery library and the flat-menu plugin's script at the bottom of the webpage.
<!--jQuery--> <script src="jquery.min.js"></script> <!--Flat Menu JS--> <script src="js/flat-menu.js"></script>
4. Create the navigation bar that will be attahced to the left side of the webpage.
<aside class="side-bar default-skin">
<div class="nav-container">
<ul class="menu-side-icons">
<li class="home"> <a href="#home_link"> <i class="zmdi zmdi-home forside"></i></a> </li>
<li class="lists"> <i class="zmdi zmdi-view-list forside"></i> </li>
<li class="widgets"> <i class="zmdi zmdi-widgets forside"></i> </li>
<li class="devices"> <i class="zmdi zmdi-devices forside"></i> </li>
<li class="profile"> <i class="zmdi zmdi-account forside"></i> </li>
<li class="notify"> <i class="zmdi zmdi-notifications forside"></i> <span class="notify-badge"></span> </li>
<li><a href="#blog-link"> <i class="zmdi zmdi-view-web forside"></i> </a></li>
<ul>
</div>
</aside>
5. Create the sub menus as follows:
<div class="flat-menu default-skin">
<nav class="lists-items">
<ul>
<li><a href="#1">Item one </a> </li>
<!--Dropdown-->
<li class="has-sub"> <span class="dropdown-heading"> Item two with dropdown </span>
<ul>
<li> <a href="#2">sub item 1 </a> </li>
<li> <a href="#2">sub item 2 </a> </li>
<li> <a href="#2">sub item 3 </a> </li>
<li> <a href="#2">sub item 4 </a> </li>
<li> <a href="#2">sub item 5 </a> </li>
<li> <a href="#2">sub item 6 </a> </li>
</ul>
</li>
<li class="has-sub"> <span class="dropdown-heading"> Item three with dropdown </span>
<ul>
<li> <a href="#2">sub item 1 </a> </li>
<li> <a href="#2">sub item 2 </a> </li>
<li> <a href="#2">sub item 3 </a> </li>
<li> <a href="#2">sub item 4 </a> </li>
</ul>
</li>
<li> <a href="#1"> Item three </a> </li>
<li> <a href="#1"> Item four </a> </li>
<li> <a href="#1"> Item five </a> </li>
<li> <a href="#1"> Item six </a> </li>
</ul>
</nav>
<!--//lists-items-->
<nav class="widget-items">
<ul>
<li> Widget Item 1 </li>
<li> Widget Item 2 </li>
<li> Widget Item 3 </li>
<li> Widget Item 4 </li>
<li> Widget Item 5 </li>
<li> Widget Item 6 </li>
<li> Widget Item 7 </li>
<li> Widget Item 8 </li>
<li> Widget Item 9 </li>
<li> Widget Item 10 </li>
<li> Widget Item 11 </li>
<li> Widget Item 12 </li>
<li> Widget Item 13 </li>
<li> Widget Item 14 </li>
<li> Widget Item 15 </li>
</ul>
</nav>
<!--//widget-items-->
<nav class="devices-items">
<p> You can put anything here... </p>
</nav>
<nav class="notify-items">
<ul class="notification">
<li> <a href="#5"> Here is a most recent notice</a>
<time class="ago"> a moment ago... </time>
</li>
<li> <a href="#5"> Notification item two </a>
<time class="ago"> 1 minute ago... </time>
</li>
<li> <a href="#5"> Notification item three </a>
<time class="ago"> 5 minutes ago... </time>
</li>
<li> <a href="#5"> This is fourth notification </a>
<time class="ago"> 15 minutes ago... </time>
</li>
<li> <a href="#5"> Older notification </a>
<time class="ago"> a day ago... </time>
</li>
</ul>
</nav>
<!--//notify-items-->
<nav class="profile-contents">
<p> User Profile Goes Here... </p>
</nav>
<!--//profile-contents-->
</div>
<!--//flat-menu-->
About Author:
Autohor: CodeHimBlog
Website: http://www.codehim.com
This awesome jQuery plugin is developed by CodeHimBlog. For more Advanced Usages, please check the demo page or visit the official website.











