Mobile App Style Bottom Navigation Plugin - jQuery Backstack.js
| File Size: | 18 KB |
|---|---|
| Views Total: | 2096 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

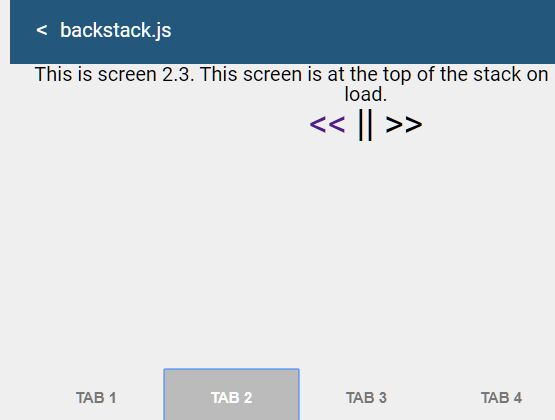
Backstack.js is a jQuery plugin to create a dynamic bottom navigation (bottom tab bar) on the web app just like you've seen on mobile applications.
Click/tap the tabs in the bottom navigation to fetches pages via AJAX and switch between them without having to refresh the current page.
How to use it:
1. Insert jQuery library and the Backstack.js plugin's files into the document.
<link href="lib/backstackjs/css/backstack.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="lib/backstackjs/js/backstack.js"></script>
2. Create a header navigation that enables the visitor to go back to the previous screen.
<nav class="navbar tabs-toolbar container"> <button class="bs-override-back" id="back-button-main"><</button> Backstack.js </nav>
3. Create an empty container where the dynamic content will be placed here.
<main role="main" id="main" class="tabs-viewport container"> <!-- dynamic content --> </main>
4. Create the HTML for the bottom navigation.
<footer class="tabs">
<div class="container">
<div class="no-gutters d-flex">
<button id="tab-page-one" class="btn-tab" title="Tab 1">
<div>Tab 1</div>
</button>
<button id="tab-page-two" class="btn-tab" title="Tab 2">
<div>Tab 2</div>
</button>
<button id="tab-page-three" class="btn-tab" title="Tab 3">
<div>Tab 3</div>
</button>
<button id="tab-page-four" class="btn-tab" title="Tab 4">
<div>Tab 4</div>
</button>
</div>
</div>
</footer>
5. Initialize the plugin and define the path to the screen (page) for each tab. Possible parameters:
- tabs: an array of Tab objects.
- appViewId: The container to hold the screens.
- selectedTabViewId: The ID of the tab view that is selected on init.
- transitionSpeed: Transition speed in milliseconds.
- onSuccess: Fired when a screen has successfully been loaded.
- onError: Fired when there is an error has occurred
// TabBar(tabs, appViewId, selectedTabViewId, transitionSpeed, onSuccess, onError)
new TabBar([
new Tab([
new Screen("1-1.html")
], "tab-page-one"),
new Tab([
new Screen("2-1.html"),
new Screen("2-2.html"),
new Screen("2-3.html")
], "tab-page-two"),
new Tab([
new Screen("3-1.html")
], "tab-page-three"),
new Tab([
new Screen("4-1.html")
], "tab-page-four")
], "main", "tab-page-one", 500, onSuccess, onError);
var onSuccess = function (tabViewId, url) {
console.log("onSuccess(): tabViewId = " + tabViewId + ", url = " + url);
};
var onError = function (tabViewId, url) {
console.log("onError(): tabViewId = " + tabViewId + ", url = " + url);
};
This awesome jQuery plugin is developed by gregorymarkthomas. For more Advanced Usages, please check the demo page or visit the official website.