Microsoft Products Inspired Tab Navigation Based On Bootstrap 4
| File Size: | 3.44 KB |
|---|---|
| Views Total: | 838 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a small CSS library to create Microsoft products inspired tab navigation using jQuery and Bootstrap 4 tabs component.
Themes included:
- Word
- Excel
- PowerPoint
- Access
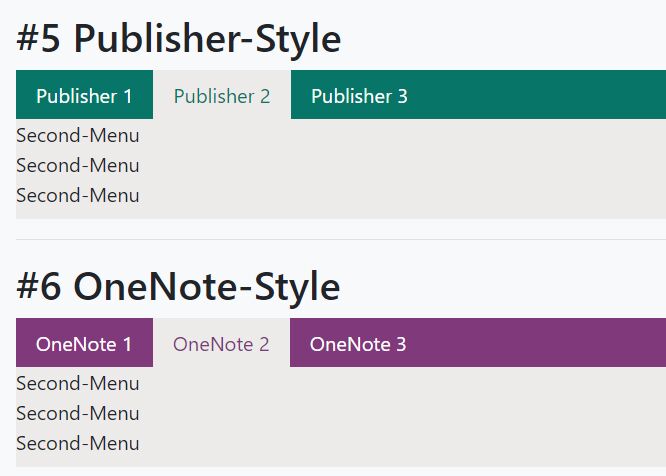
- Publisher
- OneNote
How to use it:
1. Load the style.css after the latest Bootstrap 4 stylesheet.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <link rel="stylesheet" href="/path/to/src/css/style.css" />
2. Load the required jQuery and Bootstrap 4 JavaScript at the end of the HTML document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/popper.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
3. Wrap the standard Bootstrap 4 tabs component into a DIV container with the CSS class of microsoft-nav and then define the theme CSS class as displayed below you want to use.
- Word: word-style
- Excel: excel-style
- PowerPoint: powerpoint-style
- Access: access-style
- Publisher: publisher-style
- OneNote: onenote-style
<div class="microsoft-nav onenote-style">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#onenote_1" role="tab">OneNote 1</a>
</li>
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#onenote_2" role="tab">OneNote 2</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#onenote_3" role="tab">OneNote 3</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane " id="onenote_1" role="tabpanel">
Menu 1
</div>
<div class="tab-pane active" id="onenote_2" role="tabpanel">
Menu 2
</div>
<div class="tab-pane " id="onenote_3" role="tabpanel">
Menu 3
</div>
</div>
</div>
This awesome jQuery plugin is developed by MrCodingMen. For more Advanced Usages, please check the demo page or visit the official website.











