Off-canvas Push And Overlay Menus With jQuery And CSS3
| File Size: | 3.74 KB |
|---|---|
| Views Total: | 8239 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

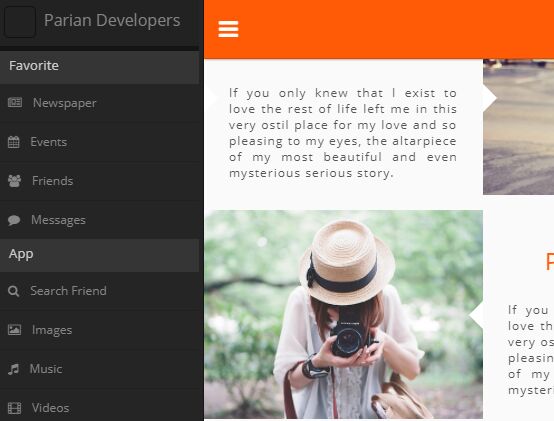
This project provides 2 navigation patterns to create mobile-friendly, off-canvas navigation menus using jQuery, HTML and CSS/CSS3.
- Push menu: Slides in from the edge of the page while pushing the main content to the other side.
- Overlay menu: Slides in from the edge of the page while overlaying the main content when toggled.
How to use it:
1. Include the Font Awesome for the navigation icons.
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.0.10/css/all.css"
integrity="sha384-+d0P83n9kaQMCwj8F4RJB66tzIwOKmrdb46+porD/OvrJ+37WqIM7UoBtwHO6Nlg"
crossorigin="anonymous">
2. Create the html for the push & overlay menus.
<!-- Push Navigation --> <div id="menu-push"> <div class="box"> Push Navigation Here </div> </div> <!-- Overlay Navigation --> <div id="menu-overlay"> <div class="box"> Overlay Navigation Here </div> </div>
3. Create hamburger btutons to toggle the push & overlay menus.
<span class="menu-push"><i class="fa fa-navicon"></i></span> <span class="menu-overlay"><i class="fa fa-list-ul"></i></span>
4. The necessary CSS/CSS3 styles for the push & overlay menus.
[id*="menu-"] {
background: #252525;
bottom: 0;
color: #858585;
height: 100%;
position: fixed;
top: 0;
width: 205px;
z-index: 99;
}
[id*="menu-"] .box {
height: 100%;
margin: 0;
padding: 0;
overflow: auto;
}
[id*="menu-"] .box::-webkit-scrollbar {
height: 4px;
width: 4px;
}
[id*="menu-"] ul {
margin: 0;
padding: 0;
}
[id*="menu-"] li {
border-bottom: 1px solid #1F1F1F;
font-size: 12px;
line-height: 28px;
margin: 0;
overflow: hidden;
padding: 5px;
position: relative;
}
[id*="menu-"] li:last-child { border: 0; }
#menu-push {
border-right: 1px solid #161616;
left: -205px;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition: all 500ms ease-in-out;
-moz-transition: all 500ms ease-in-out;
transition: all 500ms ease-in-out;
}
#menu-overlay {
border-left: 1px solid #161616;
top: 57px;
right: 0;
width: 205px;
-webkit-transform: translate3d(205px, 0, 0);
-moz-transform: translate3d(205px, 0, 0);
transform: translate3d(205px, 0, 0);
-webkit-transition: all 500ms ease-in-out;
-moz-transition: all 500ms ease-in-out;
transition: all 500ms ease-in-out;
}
#menu-overlay.active {
right: 0;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition: all 500ms ease-in-out;
-moz-transition: all 500ms ease-in-out;
transition: all 500ms ease-in-out;
}
#menu-push.active {
-webkit-transform: translate3d(205px, 0, 0);
-moz-transform: translate3d(205px, 0, 0);
transform: translate3d(205px, 0, 0);
-webkit-transition: all 500ms ease-in-out;
-moz-transition: all 500ms ease-in-out;
transition: all 500ms ease-in-out;
}
5. Include latest version of jQuery JavaScript library on the page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
6. The JavaScript (jQuery script) to toggle CSS classes when the menus are activated/closed.
(function(){
$('.menu-push').click(function(){
$('header').toggleClass('active')
$('.intro').toggleClass('active')
$('section').toggleClass('active')
$('#menu-push').toggleClass('active')
$('footer').toggleClass('active')
})
$('.menu-overlay').click(function(){$('#menu-overlay').toggleClass('active')})
})()
This awesome jQuery plugin is developed by romswellparian. For more Advanced Usages, please check the demo page or visit the official website.











