Table Of Contents With Smooth Scroll - jQuery LongPageNavigation
| File Size: | 7.57 KB |
|---|---|
| Views Total: | 1260 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin for content-rich webpages or single page webapp that automatically generates a menu list (table of contents) from all the <h2> headling element within the document.
Clicking the anchor links within the menu list will smoothly scroll the page to their corresponding <h2> elements using the jQuery animate() method.
How to use it:
1. Create an empty container in which you want to place the table of contents.
<div class="myLongNavigation"></div>
2. Include jQuery library and the jQuery LongPageNavigation plugin at the bottom of the webpage.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="LongPageNavigation.js"></script>
3. Call the function on the container element in which the plugin looks for all the <h2> elements and specify the target element in which you want o generate the table of contents.
<div class="myContent"> <h2>Section 1</h2> ... <h2>Section 2</h2> ... <h2>Section 3</h2> </div>
$( ".myConteent" ).LongPageNavigation({
longPageNavigationPosition: "myLongNavigation"
});
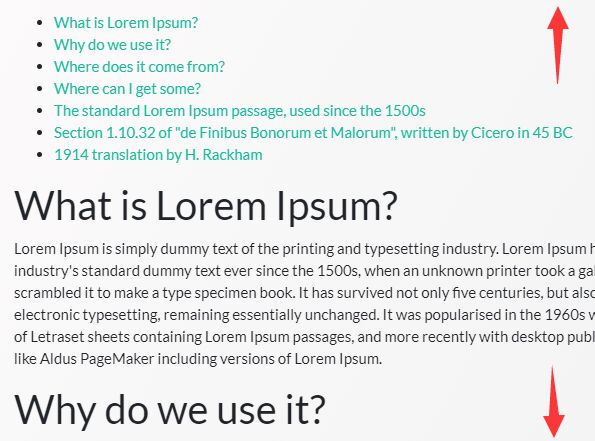
4. Done. The generated table of contents should look like this:
<div class="myLongNavigation">
<div class="longPageNavigationDiv">
<ul>
<li><a href="#LongNavigation-0">Section 1</a></li>
<li><a href="#LongNavigation-1">Section 2</a></li>
<li><a href="#LongNavigation-2">Section 3</a></li>
</ul>
</div>
</div>
5. The final step is to stylize the menu list using your own CSS.
.longPageNavigationDiv ul {
/* your css */
}
.longPageNavigationDiv:after {
/* your css */
}
.longPageNavigationDiv ul:after {
/* your css */
}
.longPageNavigationDiv li {
/* your css */
}
.longPageNavigationDiv li a {
/* your css */
}
This awesome jQuery plugin is developed by hariom15791. For more Advanced Usages, please check the demo page or visit the official website.











