Zoom & Push Navigation With jQuery And CSS3
| File Size: | 2.39 KB |
|---|---|
| Views Total: | 4270 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

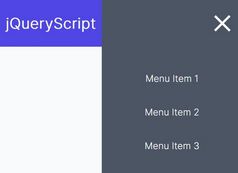
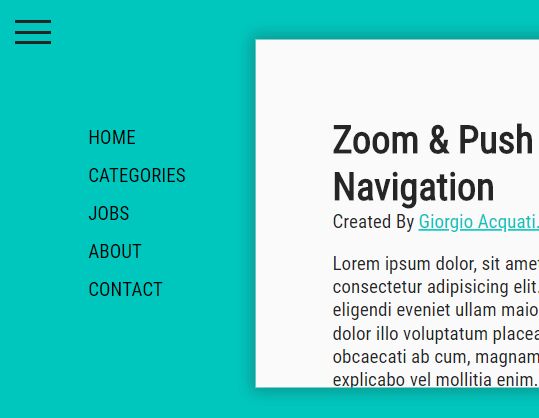
A pretty cool off-canvas navigation concept that pushes and zooms out the main content to toggle the navigation menu.
Written in pure HTML/CSS/CSS3. jQuery is used only to open/close the navigation menu by toggling a class name.
How to use it:
1. Create the off-canvas navigation.
<nav>
<ul>
<li>Home</li>
<li>Categories</li>
<li>Jobs</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
2. Insert your main content into a container.
<div class="container"> main content here </div>
3. Create a hamburger button to toggle the off-canvas navigation.
<div class="hamburger"> <span></span> <span></span> <span></span> </div>
4. The main CSS/CSS3 styles.
nav {
position: fixed;
height: 100%;
width: 65%;
}
nav::before {
content: '';
display: inline-block;
width: 0;
height: 100%;
vertical-align: middle;
}
nav > ul {
width: 80%;
display: inline-block;
vertical-align: middle;
}
nav > ul > li {
display: block;
text-transform: uppercase;
line-height: 2;
font-size: .8rem;
padding-left: 30%;
}
.hamburger {
left: 1rem;
top: 1rem;
width: 1.5rem;
height: .7rem;
position: fixed;
z-index: 2;
cursor: pointer;
}
.hamburger > span {
display: block;
background-color: #262626;
height: 20%;
margin-bottom: 20%;
}
.container {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #fafafa;
color: #262626;
padding: 4rem;
overflow: auto;
transition: .2s ease;
}
5. Optimize the off-canvas navigation in different orientations.
@media screen and (orientation: portrait) {
.container {
padding: 4rem 1rem;
}
}
.container a {
color: #00c7be;
}
.container > p {
padding-bottom: 1em;
}
.container > h4 {
margin: 1em 0;
}
@media screen and (orientation: portrait) {
nav.active + .container {
transform: translateX(55%) scale(0.8);
box-shadow: 0 0 30px 5px rgba(38, 38, 38, 0.3);
}
}
@media screen and (orientation: landscape) {
nav.active + .container {
transform: translateX(35%) scale(0.8);
box-shadow: 0 0 30px 5px rgba(38, 38, 38, 0.3);
}
}
This awesome jQuery plugin is developed by GioAc96. For more Advanced Usages, please check the demo page or visit the official website.