5 Cool Sidebar Navigtation Templates For Bootstrap 4/3
| File Size: | 31.7 KB |
|---|---|
| Views Total: | 59855 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a collection of 5 examples/templates showing how to create responsive, mobile-friendly sidebar navigation using jQuery, CSS/CSS3, and Bootstrap 4 or Bootstrap 3 framework.
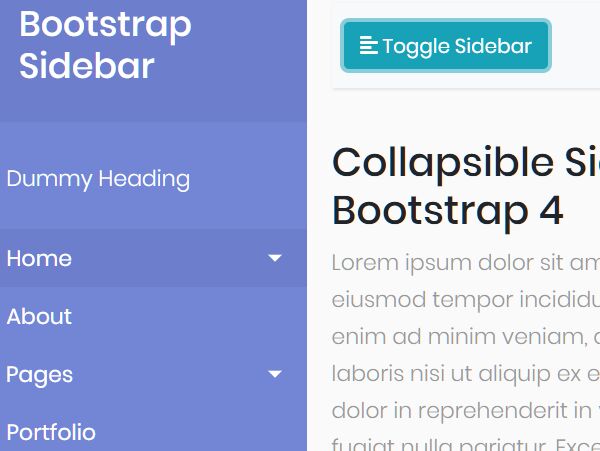
Template 1:
Static sidebar navigation. Will push the content to the right when toggled.

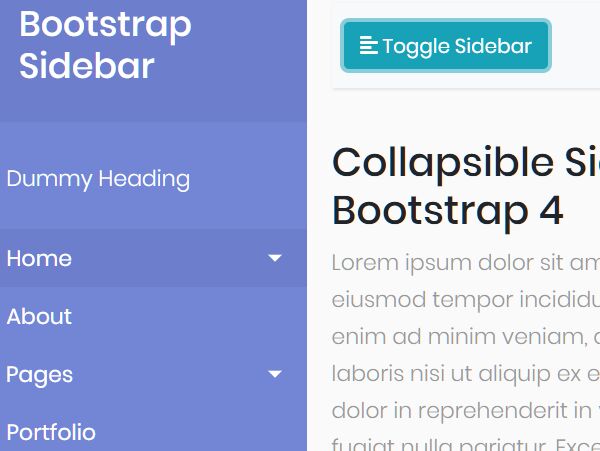
Template 2:
Fixed sidebar navigation. Will push the content to the right when toggled.

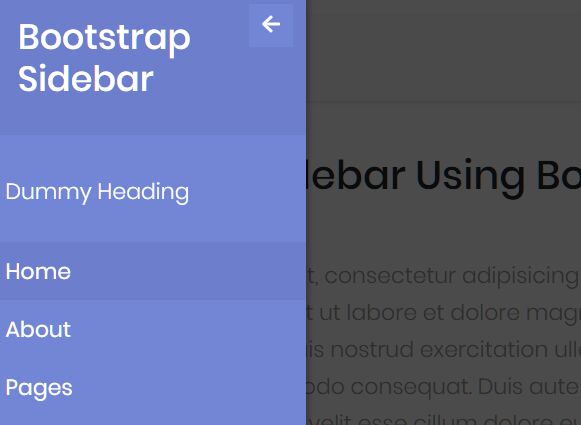
Template 3:
Fixed sidebar navigation. Will cover the main content with a background overlay when toggled.

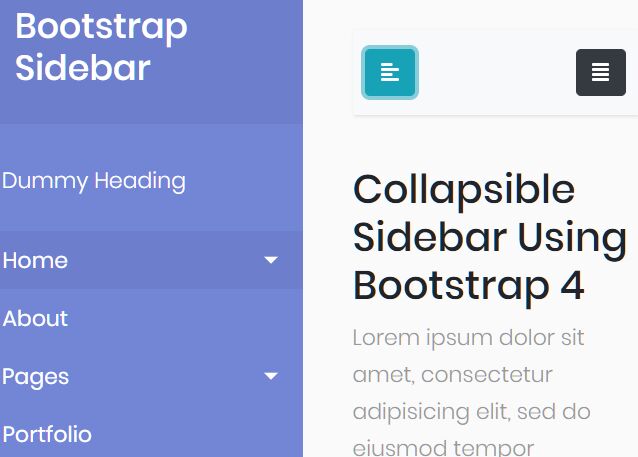
Template 4:
Static sidebar navigation. Will be collapsed into a tab navigation when resized.

Template 5:
Static sidebar navigation. Comes with a fold animation when toggled.

This awesome jQuery plugin is developed by andresilvadev. For more Advanced Usages, please check the demo page or visit the official website.











