jQuery Plugin For Creating Collapsible Table Rows - aCollapTable
| File Size: | 8.76 KB |
|---|---|
| Views Total: | 46789 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

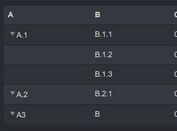
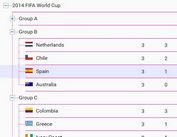
aCollapTable is a lightweight jQuery plugin used to make your table rows collapsible and expandable like an accordion. Great for data table containing tons of data rows.
How to use it:
1. Load the jQuery aCollapTable plugin after jQuery JavaScript library.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="jquery.aCollapTable.js"></script>
2. Create hierarchical table rows using data-id and data-parent attributes.
<table class="collaptable">
<tr>
<th>#</th>
<th>Name</th>
<th>Description</th>
</tr>
<tr data-id="1" data-parent="">
<td>1</td>
<td>Element 1</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr data-id="2" data-parent="1">
<td>1.1</td>
<td>Element 2</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr data-id="3" data-parent="1">
<td>1.2</td>
<td>Element 3</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr data-id="6" data-parent="3">
<td>1.2.1</td>
<td>Element 6</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr data-id="7" data-parent="3">
<td>1.2.2</td>
<td>Element 7</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr data-id="8" data-parent="3">
<td>1.2.3</td>
<td>Element 8</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr data-id="4" data-parent="">
<td>2</td>
<td>Element 4</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr data-id="5" data-parent="4">
<td>2.1</td>
<td>Element 5</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
</table>
3. Call the plugin on the table.
$('.collaptable').aCollapTable({
// the table is collapased at start
startCollapsed: true,
// the plus/minus button will be added like a column
addColumn: true,
// The expand button ("plus" +)
plusButton: '<span class="i">+</span>',
// The collapse button ("minus" -)
minusButton: '<span class="i">-</span>'
});
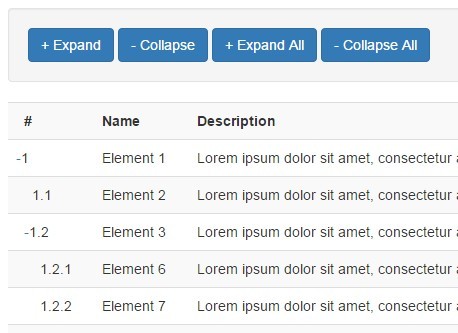
4. Optionally, you can add some controls to the collapsible table.
<a href="javascript:void(0);" class="act-button-expand">+ Expand</a> <a href="javascript:void(0);" class="act-button-collapse">- Collapse</a> <a href="javascript:void(0);" class="act-button-expand-all ">+ Expand All</a> <a href="javascript:void(0);" class="act-button-collapse-all">- Collapse All</a>
Change log:
2015-11-19
- Fixed startCollapsed does not work if I have more than one aCollapTable in a page
2015-11-18
- fixing IE9
This awesome jQuery plugin is developed by alvaroveliz. For more Advanced Usages, please check the demo page or visit the official website.