jQuery Plugin To Filter Html Table with Multiple Criteria - multifilter
| File Size: | 5.03 KB |
|---|---|
| Views Total: | 25647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

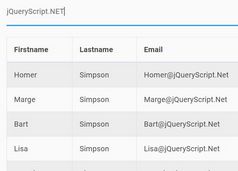
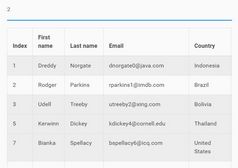
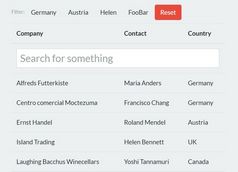
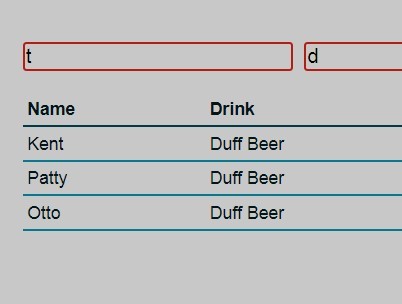
multifilter is a dead simple yet useful jQuery plugin that allows to sort your table columns using multiple filter inputs.
How to use it:
1. Include the jQuery lirbary and jQuery multifilter.js in your html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src='multifilter.js'></script>
2. Create inputs with data-col attributes specifying the columns you wan to filter.
<input autocomplete='off' class='filter' name='name' placeholder='name' data-col='name'/> <input autocomplete='off' class='filter' name='name' placeholder='email' data-col='email'/> <input autocomplete='off' class='filter' name='name' placeholder='address' data-col='address'/> <input autocomplete='off' class='filter' name='name' placeholder='telephone' data-col='telephone'/>
3. Call the plugin on the filter inputs.
<script type='text/javascript'>
$(document).ready(function() {
$('.filter').multifilter()
})
</script>
This awesome jQuery plugin is developed by tommyp. For more Advanced Usages, please check the demo page or visit the official website.