10 Best Grid Layout Systems In JavaScript And CSS (2025 Update)
What is Grid Layout
Grid layout is one of the most popular cross-platform layout design concepts in modern web & mobile design.
The grid layout dynamically resizes and arranges grid items in a responsive, multi-column, card-style UI depending on the screen size.
The Best Grid Layout System
In this blog post you will find the 10 best responsive grid layout systems implemented in jQuery, Vanilla JavaScript, or even Pure CSS/CSS3. I hope you like it.
Originally Published Nov 22 2017, updated Feb 02 2024
Table of contents:
jQuery Grid Layout Plugins:
Responsive & Fluid Drag-and-Drop Grid Layout with jQuery - gridstack.js
Gridstack.js is a vanilla JavaScript widget/grid layout plugin inspired by Gridster that allows you to dynamically and responsively rearrange grid items through drag and drop.
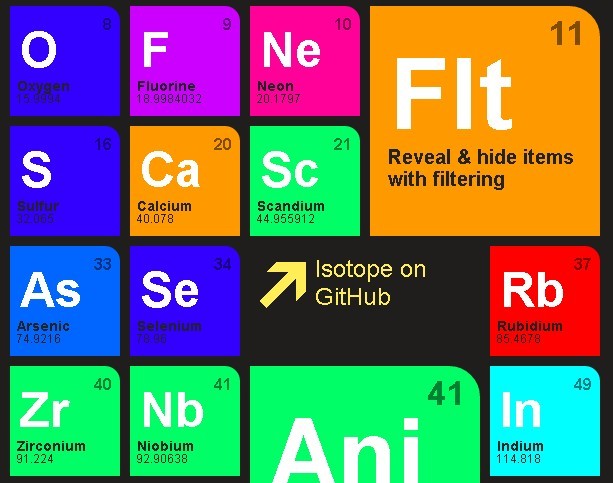
Isotope - Magical Dynamic Layout Plugin For jQuery
A Magical Dynamic Layout Plugin features Layout modes(Intelligent, dynamic layouts that can’t be achieved with CSS alone.), Filtering (Hide and reveal item elements easily with jQuery selectors) and Sorting (Re-order item elements with sorting.
Responsive jQuery Equal Height Photo Gallery Plugin - Pycs Layout
A jQuery plugin for creating a responsive & compact image layout/gallery which distributes your images by preserving their aspect-ratios and filling the maximum amount of space.
Dynamic Drag and Drop Grid Layout Plugin With jQuery - Gridly
A touch-enabled, jQuery based draggable grid layout plugin that allows your visitors to dynamically rearrange grid items through drag'n'drop or touch events.
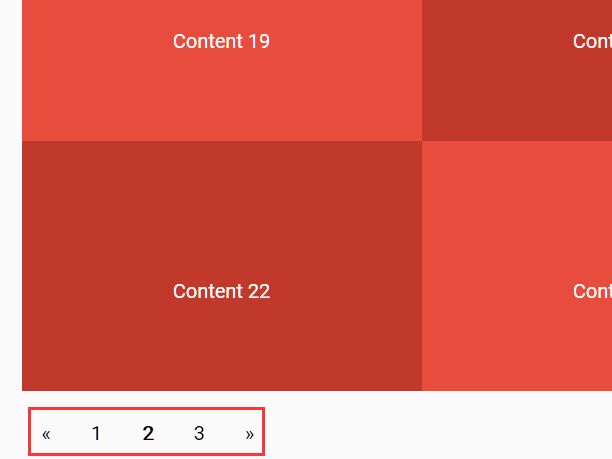
Responsive Grid Layout With Pagination - jQuery Hip.js
A tiny and CSS-less jQuery plugin to help developers generate a responsive grid layout with pagination & filter controls.

Vanilla JS Grid Layout Libraries:
Build Interactive Draggable Layouts With JavaScript – Swapy
This JavaScript library allows users to rearrange UI components with drag’n’drop and touch gestures.

Responsive, Draggable, Filterable Grid Layout – muuri
A versatile JavaScript library that helps you create responsive, draggable, filterable, searchable grid layout with smooth animations based on Velocity.js.

Dynamic Grid Layout Generator – Magic Grid
Magic Grid is a lightweight (3kb minified) JavaScript library to generate a dynamic, flexible grid layout using pure JavaScript.

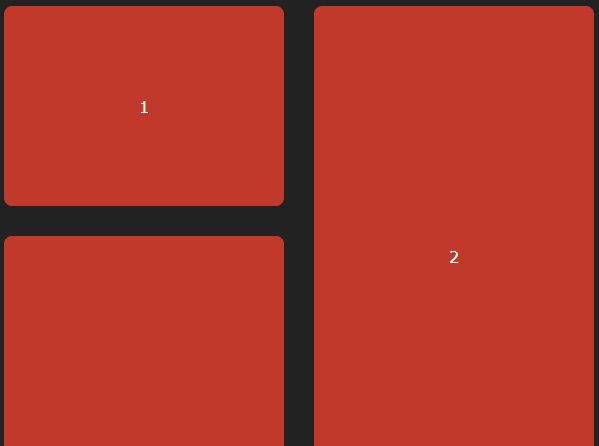
Mosaic Tiling With Image Lazy Loading – mosaicLayout
A JavaScript library for rendering a responsive, mobile-friendly, mosaic tiling layout (also called Masonry Layout) on the page.

Responsive Grid Layout Builder In Vanilla JavaScript – EasyGrid
An easy, framework-agnostic JavaScript grid library helps developers quickly build a responsive, customizable, and animated grid layout on their sites or web apps.

Pure CSS Grid Layout System:
flexbin.css
A lightweight, flexible CSS library which lets you create responsive, neat, justified grid layout for showcasing your photos as you seen on Google Image Search and Flickr. Heavily based on CSS3 flexbox and fully customizable via SCSS.

Responsive Fluid Hexagon Grid Layout In CSS/SASS – Hextile
An open-source SASS library designed to produce responsive and fluid hexagon grid layouts in pure CSS using the CSS Grid Layout.

Responsive 12-column Grid Layout – SpaceGrid
A lightweight CSS library used to render a responsive, 12-column grid layout for your modern web design.

More Resources:
Looking for more jQuery plugins or JavaScript libraries to create awesome Grid Layouts on the web & mobile? See jQuery Grid Layout and JavaScript/CSS Grid Layout sections for more details.
See Also:
- Best jQuery/JavaScript Masonry Layouts
- Best Splitter JavaScript Libraries To Create Split Views
- Best JavaScript & CSS Responsive Grid Layouts
- Best Layout Components For React & React Native
- Best Layout Components For Vue 3 & Vue 2 Applications