10 Best 360 Degree Product View Plugins In JavaScript (2025 Update)
What is 360 Degree Product View
360 Product View is a modern image viewing technology which is widely used in most e-commerce websites & apps to provide a stunning 360º viewing experience with your product images.
It allows customers to view the details about your product from every angle by using viewer controls, mouse drag and/or touch events.
The Best 360 Degree Product View Plugin
If you are planning to have an online store of your own, you probably need a 360 product viewer plugin.
In this post, we have researched and reviewed top 10 best 360 product image viewers implemented in jQuery and Vanilla JavaScript, which can make your selling more efficient.
Feel free to download and use them in your next project to improve the product viewing experience in an elegant way.
Originally Published Sep 26 2019, updated Mar 04 2025
Table of contents:
jQuery 360 Degree Product Viewers:
jQuery Plugin For 360 Degree 3D Panoramic View - 3dEye.js
3dEye.js is a lightweight and fast jQuery plugin that allows you to create 3D view of an object by images.

Super Tiny jQuery 360 Degrees Product Image Viewer
A super lightweight (just 27 lines of javascript codes, 1kb unminified.) and easy to use jQuery plugin that allows you to rotate a product image 360 degrees by mouse moving.

jQuery Plugin For Draggable 360s Image Sequences - threesixtyjs
threesixtyjs is a jQuery plugin for creating Draggable 360s Image Sequences.

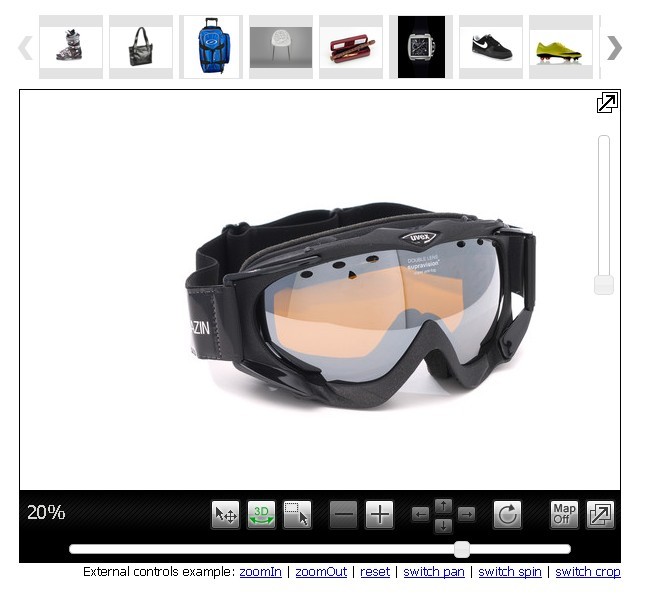
AJAX-ZOOM - 3D Spin Rotate & Zoom 360 Plugin For jQuery
A powerful 3D Spin Rotate & Zoom 360 jQuery plugin that presents 360° product images on the web, which can be used as a product viewer. Visiters can rotate the VR 360 object, also on Z-axis (3D multirow).

Interactive 360º Product Viewer Plugin With JQuery - Angle View
A jQuery based 360º image viewer used to rotate through a list of product images that change at different angles with mouse move or drag.

Vanilla JavaScript 360 Degree Product Viewers:
360º Product View In JavaScript – js-cloudimage-360-view
A vanilla JavaScript image viewer library which brings a great 360º viewing experience to your products.
Axigear 360 Viewer
A feature-rich, user-friendly, and touch-friendly 360-degree product viewer that enables the visitors to see the details of your products from any angle.

360-Degree Image Viewer with Pure JavaScript – circlr
circlr.js is a lightweight JavaScript library which allows you to create a 360-degree panoramic view from a series of images.
Touch-enabled 360 Image Preview In JavaScript – Threesixty
A JavaScript library that generates a draggable, touch-enabled 360 product viewer from a sequence of images defined in a sprite image (or an image array).

Interactive 3D Model & 360° Panorama Viewer – Xzero.js
A powerful, interactive, JavaScript (ES6)-powered 3D viewer that lets you display 3D models, scenes, and even 360° panoramas directly on your website. It supports various 3D model formats, including GLTF/GLB, FBX, OBJ, and STL. Plus, it throws in all the bells and whistles you expect from a modern 3D library – PBR materials, environment maps, and even Draco compression for keeping file sizes down.

Conclusion:
Being innovative is always a good idea when it comes to selling your products and services. Adding the 3D product images on e-commerce website is another innovative step to increase conversion rate.
The perception of the customers about the products and services are shaped by advertisements. 360 degree image viewer will help you in getting more customer attention towards your products and services. This can play vital role in increasing online sales.
Looking for more jQuery plugins or JavaScript libraries to create awesome 360 Degree Product Viewer on the web & mobile? See jQuery Image Viewer and JavaScript Image Viewer sections for details.
See Also:
- 10 Best Lightbox Gallery Plugins In JavaScript & CSS
- 10 Best Carousel Plugins In jQuery/JavaScript/CSS







