10 Best Color Manipulation JavaScript Libraries (2025 Update)
If you are a developer, chances are you use colors in your projects. Color is an important part of design that can be used to convey meaning or mood.
Developers are always looking for ways to improve the look and feel of their web applications. One way to do this is by manipulating the colors used in your code.
In this blog post, we'll take a look at a list of 10 best JavaScript libraries from which you can choose from when looking for ways to manipulate color in your projects. We'll also explore some of the libraries that are available to make this process easier. So, if you're looking to add a bit more flair to your next project, keep reading!
Originally Published Dec 14 2021, updated Mar 11 2025
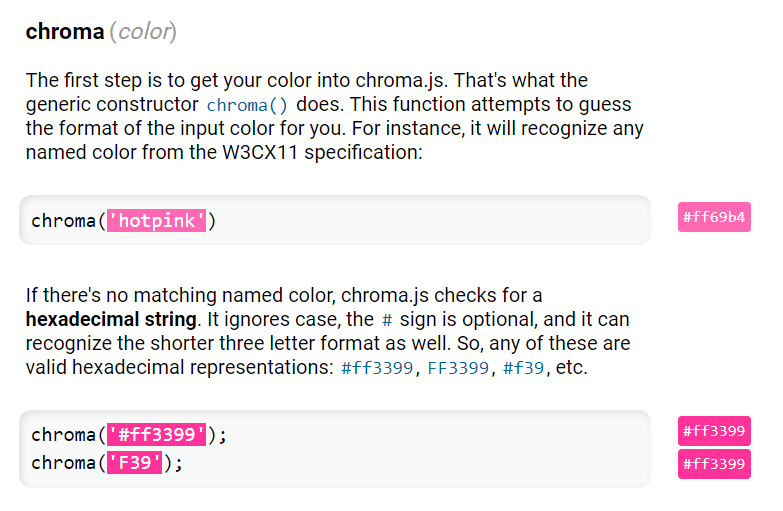
1. Chroma.js
A small-ish zero-dependency JavaScript library (13.5kB) for all kinds of color conversions and color scales.

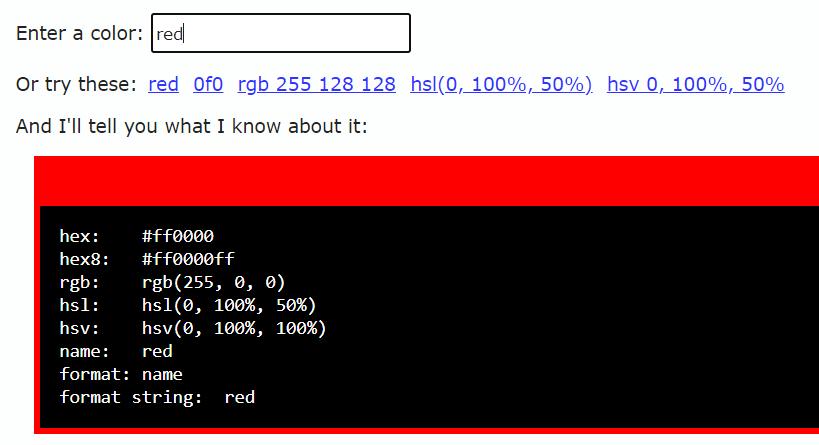
2. TinyColor
A micro framework for inputting colors and outputting colors as different formats. Input is meant to be as permissive as possible.

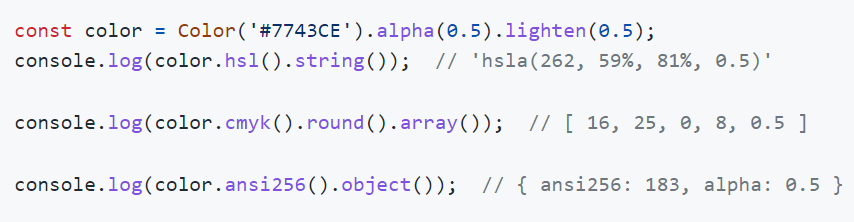
3. Qix-color
JavaScript library for immutable color conversion and manipulation with support for CSS color strings.

[Download]
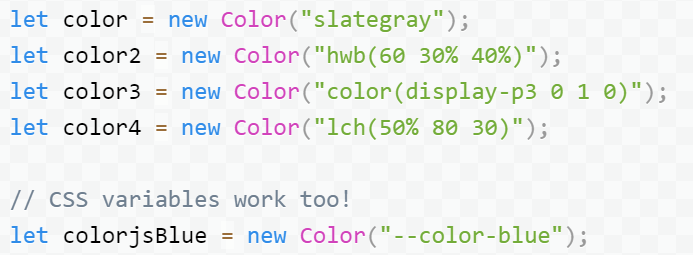
4. Color.js
Color space conversion & manipulation lib.

5. chromatism
A simple set of utility functions for colours.

[Download]
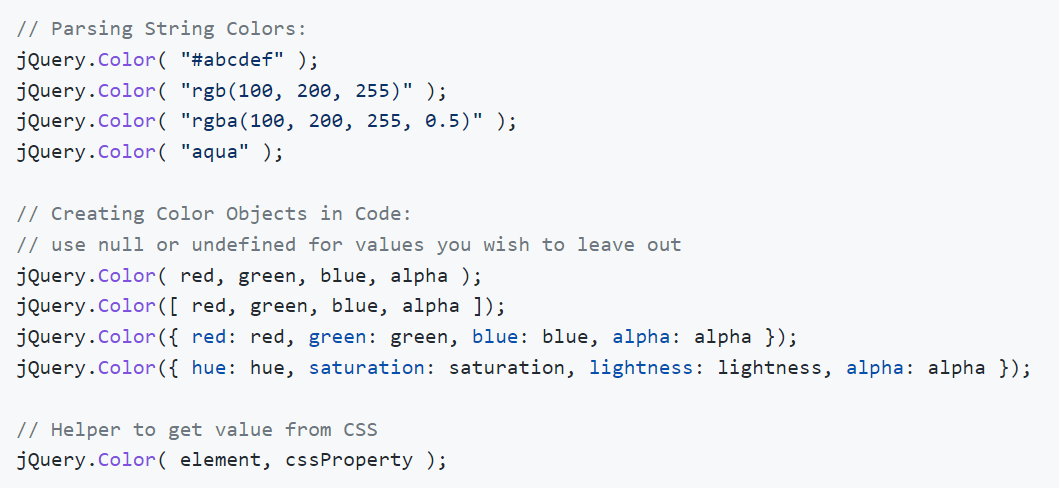
6. jQuery Color
Official jQuery color manipulation library.

[Download]
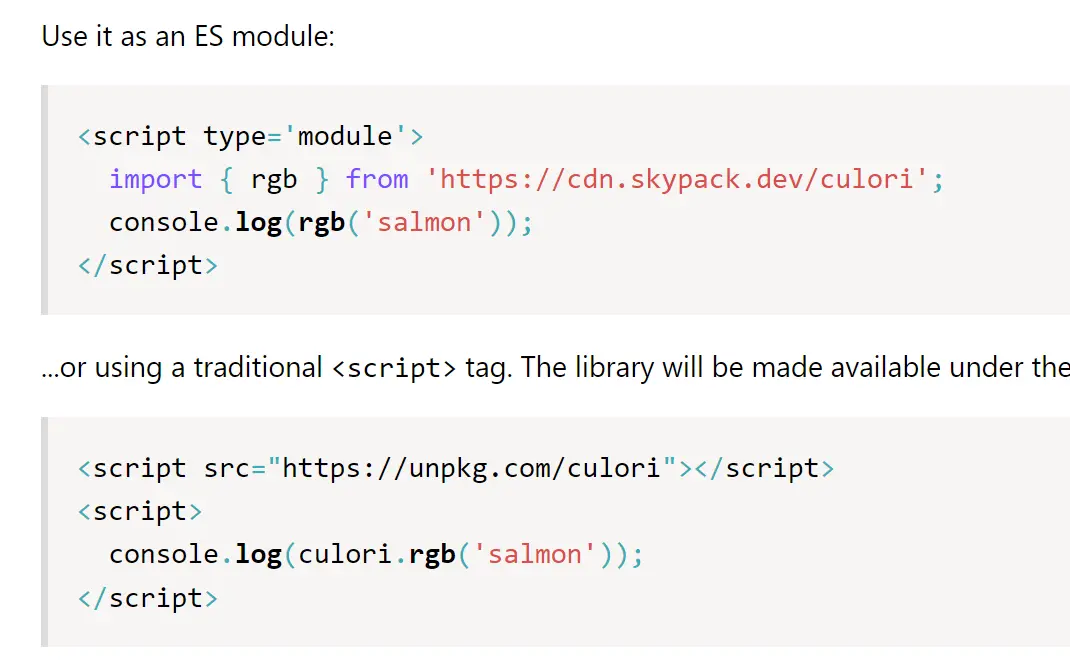
7. culori
Color space conversion & manipulation lib.

8. color-convert
Plain color conversion functions in JavaScript.

[Download]
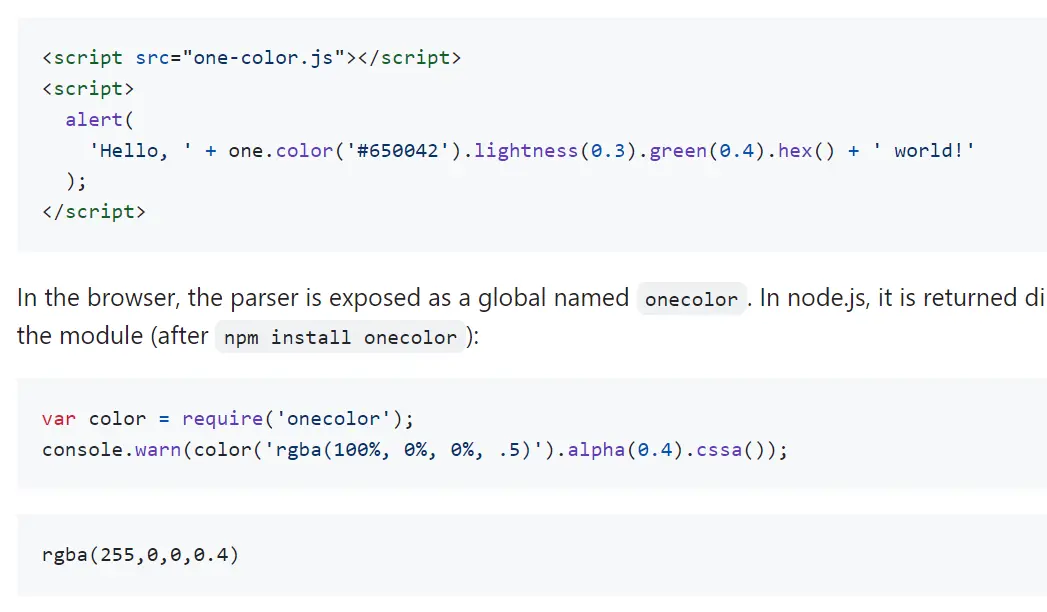
9. onecolor
An OO-based JavaScript color parser/computation toolkit with support for RGB, HSV, HSL, CMYK, and alpha channels. Conversion between color spaces occurs implicitly, and all methods return new objects rather than mutating existing instances. Works in the browser and node.js.

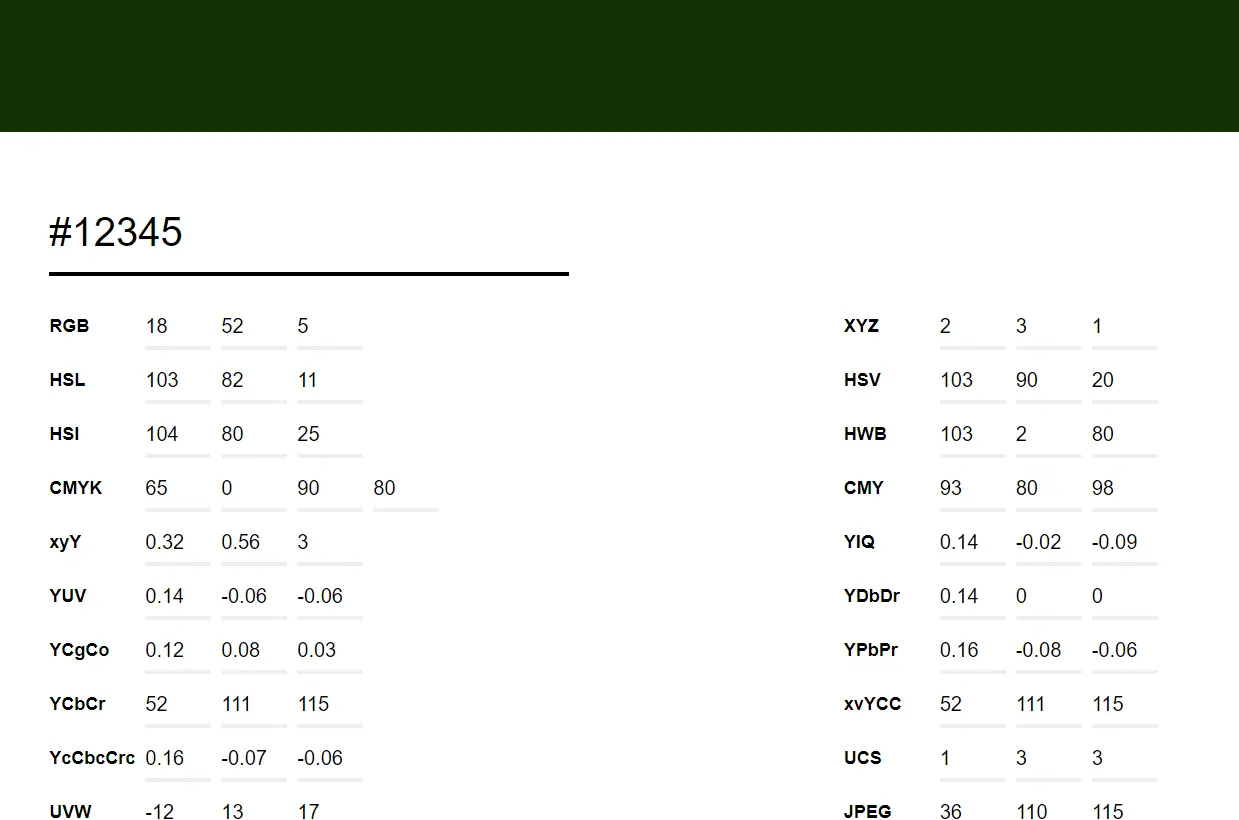
10. color-space
Collection of color spaces conversions & data.

Conclusion:
For a more detailed tutorial on how to manipulate colors using JavaScript, check out article. We hope you enjoyed learning about color theory and how it can be applied in your design projects!





