Easy Split Layout Plugin For jQuery - Splitter
| File Size: | 39.9 KB |
|---|---|
| Views Total: | 12253 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Splitter is a simple, customizable jQuery split layout plugin that enables the users to quickly resize layout items by dragging the splitter bar.
Licensed under the GNU Lesser General Public License v3.0.
Installation:
# NPM $ npm install jquery.splitter --save
How to use it:
1. Include jQuery library and the jQuery Splitter plugin's files on the webpage.
<link href="css/jquery.splitter.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery.splitter.js"></script>
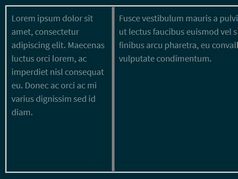
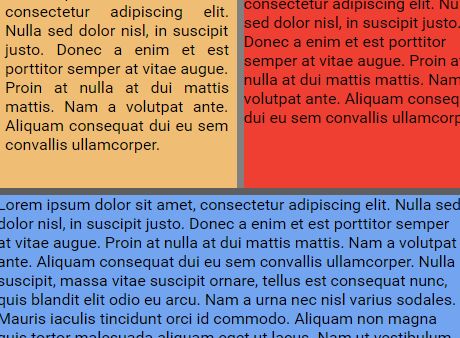
2. Add a horizontal splitter bar to your container.
$('#container').split();
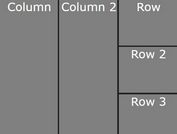
3. Add a vertical splitter bar to your container.
$('#container').split({
orientation:'vertical'
});
4. Set the position of the splitter bar.
$('#container').split({
orientation:'vertical',
position: '50%'
});
5. Specify how many pixels where you can't move the splitter bar on the edge.
$('#container').split({
limit: 100
});
6. Sometimes you might need to hide the splitter bar:
$('#container').split({
invisible: true
});
7. Decide whether to define the height and width in percentage instead of pixels.
$('#container').split({
percent: false
});
8. Callback functions available.
$('#container').split({
onDragStart: $.noop,
onDragEnd: $.noop,
onDrag: $.noop
});
9. API methods.
const mySplitter = $('#container').split();
// refreshes the splitter
mySplitter.refresh();
// updates the options
mySplitter.option({
// options here
})
// positions setter/getter
mySplitter.position(number);
mySplitter.position([num1, num2, ...]);
// checks if is active
// returns true or false
mySplitter.isActive
// destroy the instance
mySplitter.destroy();
Changelog:
2024-10-23
- v0.29.1
2020-10-09
- v0.28.5
2019-06-16
- v0.28.3: fix horizontal splitter
2019-05-17
- v0.28.2: bugfix
2019-05-05
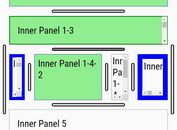
- v0.28.1: fix for horizontal splitters with multi panels
2019-05-03
- v0.28.0
2018-05-31
- v0.27.1
2018-03-10
- Updated 'onDrag' function.
2018-01-23
- Added percent option.
2018-01-18
- Fixed Uncaught TypeError.
This awesome jQuery plugin is developed by jcubic. For more Advanced Usages, please check the demo page or visit the official website.