Resizable Splitting Panes In jQuery - jsplitter
| File Size: | 5.39 KB |
|---|---|
| Views Total: | 2779 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

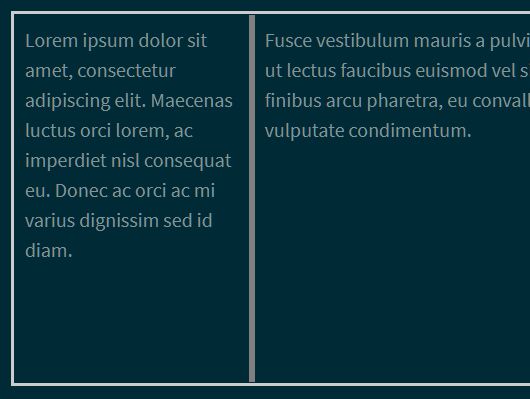
A JavaScript (jQuery) based splitter plugin that divides a container into two parts and allows the user to resize the left/right panes with mouse drag.
Useful in responsive web development that enables the developers to test how their web apps work on different screen sizes.
Alternatively, you can also use the jsplitter plugin to create a split layout that allows you to split a layout into multiple resizable areas.
How to use it:
1. Load jQuery library and the jsplitter plugin in the HTML page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jsplitter.js"></script>
2. Add left/right content together with the splitter to your page.
<!-- Left Content --> <div id="left"> Left Pane </nav> <!-- Splitter --> <div id="vsplitter"></div> <!-- Right Content --> <div id="right"> Right Pane </div>
3. Initialize the plugin to create a basic split layout.
$('#vsplitter').jSplitter({
'leftdiv': 'left',
'rightdiv': 'right'
})
4. Or wrap the resizable panes in a flexible container.
<div style="display:flex;">
<!-- Left Content -->
<div id="left">
Left Pane
</nav>
<!-- Splitter -->
<div id="vsplitter"></div>
<!-- Right Content -->
<div id="right">
Right Pane
</div>
</div>
$('#vsplitter').jSplitter({
'leftdiv': 'left',
'flex': true
''
})
5. Determine the min/max width of the left pane.
$('#vsplitter').jSplitter({
'minleftwidth': 0,
'maxleftwidth': 20000,
})
6. Determine whether to persist the current position of the splitter using Cookies. Default: false.
$('#vsplitter').jSplitter({
'persist': false,
'cookie': 'jsplitter',
})
This awesome jQuery plugin is developed by arunskrish. For more Advanced Usages, please check the demo page or visit the official website.