Responsive Touch-enabled Split View Plugin For jQuery - split-pane
| File Size: | 16 KB |
|---|---|
| Views Total: | 4951 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

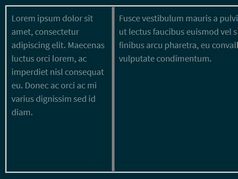
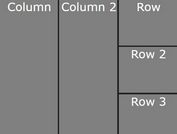
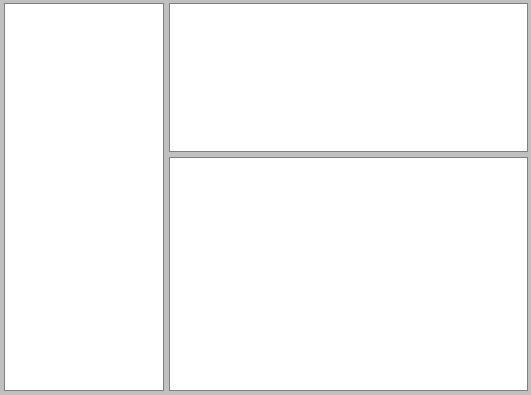
The split-pane jQuery plugin dynamically creates splitter bars to resize your responsive split layout using mouse drag or touch events.
Features:
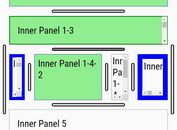
- Supports nested split panes.
- Supports dynamic/fixed height/width.
- Easy to implement.
- Cross browser and mobile-friendly.
How to use it:
1. Include jQuery JavaScript library together with the split-pane.css and split-pane.js.
<link rel="stylesheet" href="split-pane.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="split-pane.js"></script>
2. Insert a splitter bar to the split panes as follows:
<div id="split-pane-example" class="split-pane">
<div class="split-pane-component" id="left-component">
This is the left component
</div>
<div class="split-pane-divider" id="divider"></div>
<div class="split-pane-component" id="right-component">
This is the right component
</div>
</div>
3. Initiailize the plugin to enable the splitter bar.
$(function() {
$('div.split-pane').splitPane();
});
4. Adjust the size of the first & last split panes.
$('div.split-pane').splitPane('lastComponentSize', 200);
$('div.split-pane').splitPane('firstComponentSize', 0);
This awesome jQuery plugin is developed by shagstrom. For more Advanced Usages, please check the demo page or visit the official website.