Easy Layout Splitter/Resizer For Developer - pane-slider
| File Size: | 2.73 KB |
|---|---|
| Views Total: | 6428 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

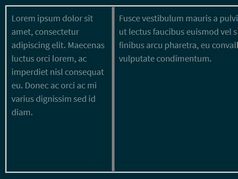
An easy-to-use and mobile-friendly split slider plugin to create a split layout that enables the developers to resize two split panes via mouse drag or touch swipe.
How to use it:
1. Insert a slider handle into your split layout as follows:
<div id="panelContainer">
<div class="panel one">
<div class="content">
Panel 1 Content
</div>
</div>
<div class="panel two">
<div class="content">
Panel 2 Content
</div>
<span class="slider"></span>
</div>
</div>
2. Put the JavaScript file jquery.slider.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/local/jquery.slider.js"></script>
3. Style the split slider in the CSS.
.slider {
z-index: 999999;
display: block;
position: absolute;
width: 5px;
background-color: #1ABC9C;
left: 0;
top: 0;
bottom: 0;
overflow: visible;
user-select: none;
}
.slider::before {
content: "";
position: absolute;
left: 0.25rem;
top: 50%;
height: 1.5rem;
width: 0.5rem;
background-color: #1ABC9C;
cursor: col-resize;
}
Changelog:
2020-10-22
- Add touch listeners
This awesome jQuery plugin is developed by KurtKellens. For more Advanced Usages, please check the demo page or visit the official website.