Bootstrap 5/4 Breakpoints Detection In JavaScript
| File Size: | 6.98 KB |
|---|---|
| Views Total: | 3269 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

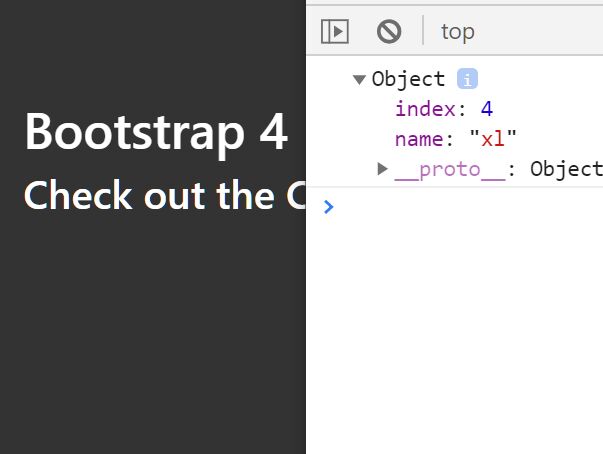
A super tiny script that detects Bootstrap 5/4 breakpoints and returns an object containing the current breakpoint name ("xxl", "xl", "lg", "md", "sm", "xs") and index (0-5).
See Also:
How to use it:
1. Download and load the bootstrap-detect-breakpoint.js script in your Bootstrap project.
<!-- Bootstrap --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- bootstrap-detect-breakpoint.js --> <script src="src/bootstrap-detect-breakpoint.js"></script>
2. Or load the JavaScript from a CDN.
<!-- jsdelivr CDN --> <script src="https://cdn.jsdelivr.net/npm/bootstrap-detect-breakpoint/src/bootstrap-detect-breakpoint.js"></script> <!-- unpkg CDN --> <script src="https://unpkg.com/bootstrap-detect-breakpoint/src/bootstrap-detect-breakpoint.js"></script>
3. Output the current breakpoint name & index.
const output = document.getElementById("breakpoint-output")
function updateView() {
const currentBreakpoint = bootstrapDetectBreakpoint()
output.innerHTML = "" + JSON.stringify(currentBreakpoint) + ""
}
updateView()
window.onresize = updateView
// output
{
name: "xxl",
index: 5
}
Changelog:
v1.1.8 (2024-02-05)
- Updated to support the latest Bootstrap 5.3
v1.1.3 (2022-04-06)
- Update
v1.1.1 (2022-04-01)
- Added breakpoint xxl (BS 5)
v1.0.8 (2021-05-16)
- performance optimization
This awesome jQuery plugin is developed by shaack. For more Advanced Usages, please check the demo page or visit the official website.











