Grid Guides & Breakpoint Indicator For Bootstrap 5 & 4
| File Size: | 16.9 KB |
|---|---|
| Views Total: | 614 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

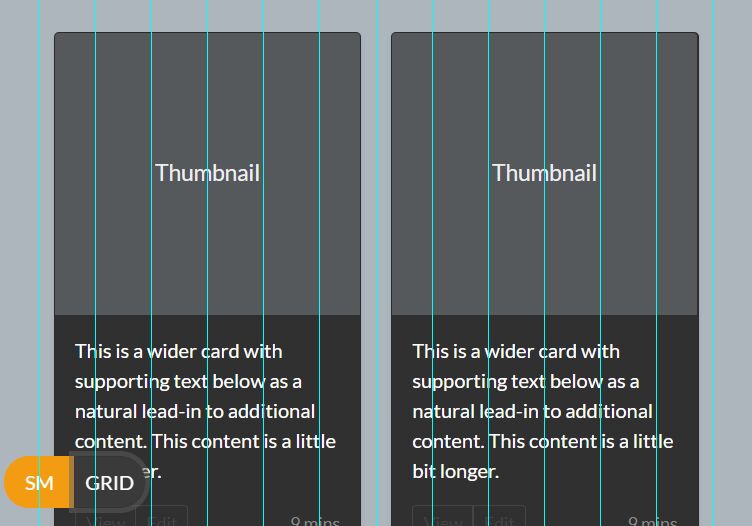
A Bootstrap extension that shows toggleable grid guides to help developers precisely position and align elements in the Bootstrap grid system.
Also comes with a breakpoint indicator that detects the screen size and reports the current breakpoint (xxl, xl, lg, sm, etc) on window resize.
How to use it:
1. Load the main CSS bootstrap-guides.css in your Bootstrap project.
<!-- Bootstrap --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Required For Bootstrap 4 --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap Guides --> <link rel="stylesheet" href="bootstrap-guides.css" />
2. Add the following HTML snippets to the page. That's it.
<div class="fixed-top h-100 w-100 bsgg-grid">
<div class="container h-100">
<div class="row bootstrap-grid-12 collapse h-100">
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
</div>
</div>
</div>
<div class="fixed-bottom pe-none">
<div class="btn-group bsgg-btn-group pe-auto">
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-danger d-inline-block d-sm-none">XS</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-warning d-none d-sm-inline-block d-md-none">SM</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-success d-none d-md-inline-block d-lg-none">MD</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-info d-none d-lg-inline-block d-xl-none">LG</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-primary d-none d-xl-inline-block d-xxl-none">XL</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-primary d-none d-xxl-inline-block">XXL</div>
<button class="bsgg-rr font-weight-bold p-2 btn btn-secondary" data-bs-toggle="collapse" data-bs-target=".bootstrap-grid-12">GRID</button>
</div>
</div>
<!-- Bootstrap 4 -->
<div class="fixed-top h-100 w-100 bsgg-grid">
<div class="container h-100">
<div class="row bootstrap-grid-12 collapse h-100">
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
</div>
</div>
</div>
<div class="fixed-bottom">
<div class="btn-group bsgg-btn-group">
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-danger d-inline-block d-sm-none">XS</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-warning d-none d-sm-inline-block d-md-none">SM</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-success d-none d-md-inline-block d-lg-none">MD</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-info d-none d-lg-inline-block d-xl-none">LG</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-primary d-none d-xl-inline-block">XL</div>
<button class="bsgg-rr font-weight-bold p-2 btn btn-secondary" data-toggle="collapse" data-target=".bootstrap-grid-12">GRID</button>
</div>
</div>
Changelog:
2021-12-19
- Update for Bootstrap 5
This awesome jQuery plugin is developed by yepteam. For more Advanced Usages, please check the demo page or visit the official website.