Create Resizable Split Views Using jQuery - split.js
| File Size: | 8.23 KB |
|---|---|
| Views Total: | 7290 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

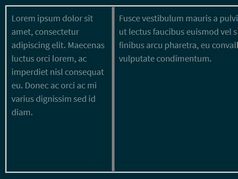
A resizable, responsive, horizontal/vertical split layout jQuery plugin which allows the user to adjust the height & width (%) of panes by dragging the splitter.
A typical use of this plugin is to generate draggable split views for code playground, responsive layout mockup, etc.
How to use it:
1. Insert the JavaScript file split.js after jQuery library and we're ready to go.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="split.js"></script>
2. The necessary CSS styles.
.arrow {
position: absolute;
right: 0;
bottom: 0;
width: 10px;
height: 10px;
cursor: ns-resize;
background-color: red;
}
.hj-transverse-split-div {
position: relative;
float: left;
height: 100%;
padding: 0px;
background: gray;
overflow: hidden;
}
.hj-wrap .hj-transverse-split-label {
position: absolute;
right: 0;
top: 0;
float: left;
width: 2px;
height: 100%;
display: block;
cursor: ew-resize;
background-color: #fff;
z-index: 9;
}
.hj-vertical-split-div {
position: relative;
border: 0px solid red;
width: 99.9%;
margin: 0 auto;
background-color: gray;
}
.hj-vertical-split-label {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 2px;
display: block;
cursor: ns-resize;
background-color: #fff;
z-index: 9;
}
3. Create a vertical split layout.
<div class='hj-wrap verticals'>
<div class="hj-vertical-split-div">Top
<label class="hj-vertical-split-label"></label>
</div>
<div class="hj-vertical-split-div">Middle
<label class="hj-vertical-split-label"></label>
</div>
<div class="hj-vertical-split-div">Bottom</div>
<div class="arrow"></div>
</div>
4. Create a horizontal split layout.
<div class='hj-wrap'>
<div class="hj-transverse-split-div">Column 1
<label class="hj-transverse-split-label"></label>
</div>
<div class="hj-transverse-split-div">Column 2
<label class="hj-transverse-split-label"></label>
</div>
<div class="hj-transverse-split-div">Column 3
<label class="hj-transverse-split-label"></label>
</div>
<div class="hj-transverse-split-div">Column 4
<label class="hj-transverse-split-label"></label>
</div>
<div class="hj-transverse-split-div">Column 5
</div>
<div class="arrow"></div>
</div>
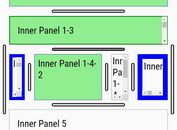
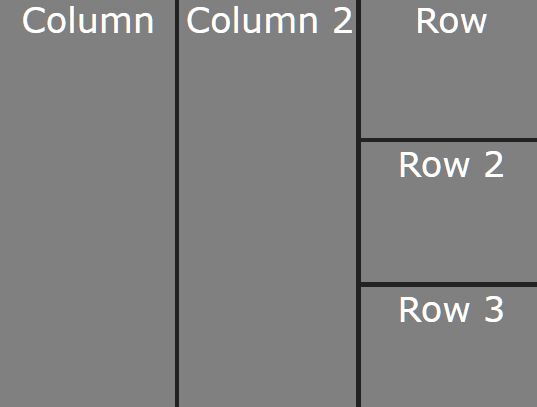
5. Create a complex split layout containing horizontal panes and vertical panes.
<div class='hj-wrap'>
<div class="hj-transverse-split-div">Column
<label class="hj-transverse-split-label"></label>
</div>
<div class="hj-transverse-split-div verticals">
<div class="hj-vertical-split-div">Row
<label class="hj-vertical-split-label"></label>
</div>
<div class="hj-vertical-split-div">Row 2
<label class="hj-vertical-split-label"></label>
</div>
<div class="hj-vertical-split-div">Row 3</div>
</div>
<div class="arrow"></div>
</div>
This awesome jQuery plugin is developed by biaochenxuying. For more Advanced Usages, please check the demo page or visit the official website.