Equal Height Layout With Support For Nested Elements - equalize.js
| File Size: | 15.6 KB |
|---|---|
| Views Total: | 889 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

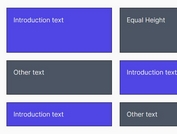
equalize.js is an ultra-light (~250 bytes) jQuery equal height plugin which equalizes the height of all the divs with the class of equalize within each of the group classes.
Works well with any responsive grid layout systems and supports nested layout elements.
How to use it:
1. Include jQuery library and the minified version of the equalize.js plugin at the bottom of the webpage.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.equalize.min.js"></script>
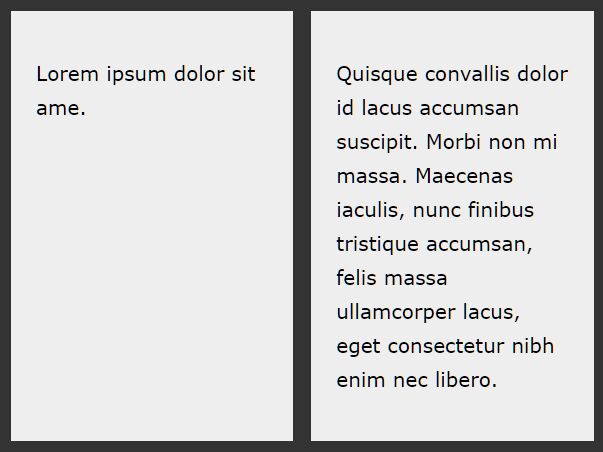
2. Add the CSS class equalize to the grid items and insert them into a container with the CSS class of group.
<div class="group"> <div class="item equalize"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec pharetra odio. Pellentesque accumsan leo dui, et vestibulum augue lacinia tincidunt. </p></div> <div class="item equalize"><p>Quisque convallis dolor id lacus accumsan suscipit. Morbi non mi massa. Maecenas iaculis, nunc finibus tristique accumsan, felis massa ullamcorper lacus, eget consectetur nibh enim nec libero. Integer luctus, orci eu scelerisque vehicula, ex neque dapibus enim, vitae mollis nulla ex a est. Sed ac nibh maximus, lobortis purus vitae, dictum lectus. </p></div> <div class="item equalize"><p>In sed libero pulvinar dui efficitur facilisis eu nec enim. Sed eget massa at velit porta pretium a at lorem. Nulla facilisi. Fusce quis sapien pretium, pharetra mi et, faucibus nibh. Cras nec lacus in elit pharetra blandit. Mauris quam est, hendrerit sed ultricies non, laoreet eget ex. Cras in dictum neque. Sed ac diam felis. Etiam lobortis blandit libero eu molestie. Curabitur tempus sem at dictum eleifend. Nulla est mauris, mattis aliquet fermentum in, laoreet ut orci. Cras accumsan, neque vitae porttitor vehicula, nunc neque ultrices ipsum, nec sollicitudin ex metus eget dolor. Vestibulum commodo auctor rutrum. Suspendisse interdum, nisl eleifend aliquam suscipit, nunc odio rutrum mi, eu semper odio lacus quis quam. Nullam rutrum tortor vitae nibh sagittis, at mollis est laoreet.</p></div> <div class="clear"></div> </div>
3. Nested elements are supported as well.
<div class="group">
<div class="equalize">
Div element
</div>
<div class="header">
<h2 class="equalize">Heading</h2>
</div>
<div class="inline">
<span class="equalize">Inline element</span>
</div>
</div>
4. Initialize the equalize.js plugin on document ready. Done.
$(function(){
equalize()
});
5. Update the plugin on window resize.
window.onresize=function(){
equalize()
}
6. Customize the CSS selectors.
equalize('.Group-Class','.Item-Class');
7. Sometimes you might need to disable the plugin on small screen:
@media only screen and ( max-width: 768px ) {
.equalize {
height: auto !important;
}
}
This awesome jQuery plugin is developed by eustasy. For more Advanced Usages, please check the demo page or visit the official website.