Easy Customizable jQuery Popover Plugin - Popover.js
| File Size: | 110 KB |
|---|---|
| Views Total: | 7255 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

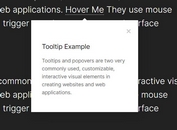
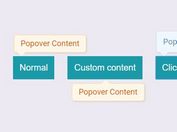
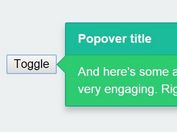
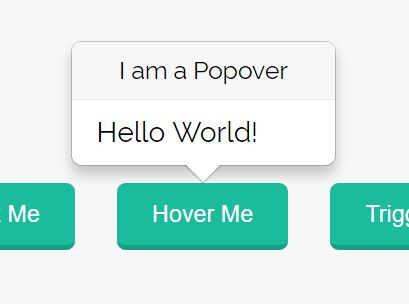
A lightweight yet fully configurable jQuery popover plugin which allows to append a tooltip-like popup box to any DOM elements when a specific event is triggered.
How to use it:
1. Just download & include the jQuery Popover.js script after jQuery library and we're ready to go.
<script src="//code.jquery.com/jquery-3.1.0.slim.min.js"></script> <script src="dist/popover.js"></script>
2. Call the function on anywhere you want to display the popover.
$('#demo').fu_popover({content:'Hello World!'});
3. Customize the popover with the following options:
$('#demo').fu_popover({
// show popover arrow
arrowShow:true,
// auto hide after 2500ms
autoHide:false,
autoHideDelay:2500,
// popover content
content:'',
// delay times
delay:{"show": 0, "hide": 0},
// is dismissable
dismissable:false,
// top, bottom, left, right
placement:'bottom',
// custom theme
themeName:'default',
// popover title
title:'',
// trigger event
// click | hover | focus | manual
trigger:'click',
// popover width
width:'150px'
});
4. Public methods.
// show the popover
$('#demo').fu_popover('show');
// hide the popover
$('#demo').fu_popover('hide');
// destroy the plugin
$('#demo').fu_popover('destroy');
Change log:
2016-08-31
- offset calculaton bug for firefox fixed.
2016-08-29
- Added Custom Theme Support
This awesome jQuery plugin is developed by popoverjs. For more Advanced Usages, please check the demo page or visit the official website.