Weekly Web Design & Development News: Collective #319
Here's the 319th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #319
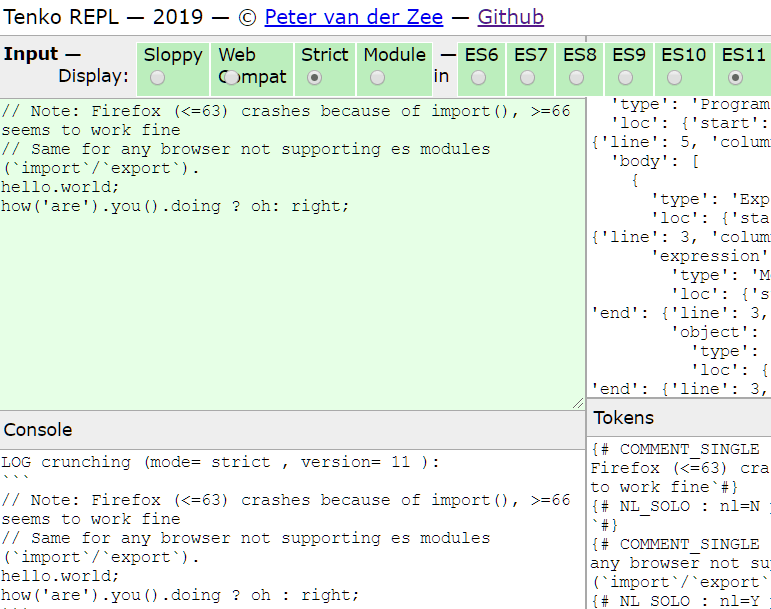
Tenko
A "pixel perfect" 100% spec compliant JavaScript parser written in JavaScript, parsing ES6-ES11.
svg-text-animate
svg-text-animate.js is a JavaScript library to animate text by drawing the SVG strokes defined in an SVG font.
device.js
JavaScript library to detect browser and devices properties.
[Download]
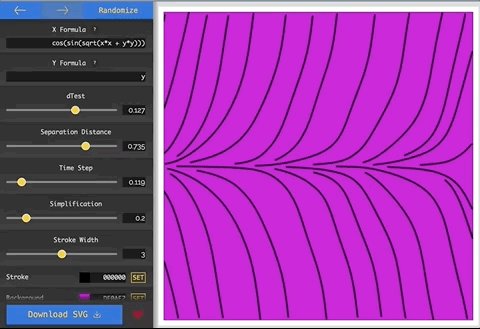
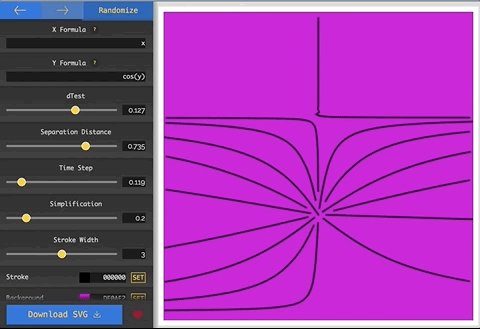
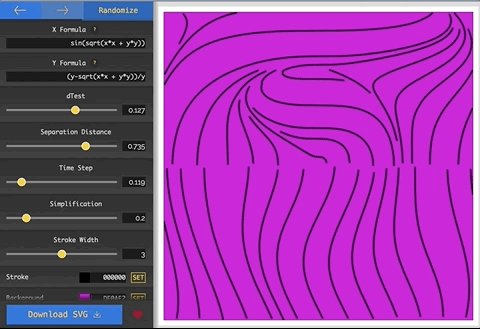
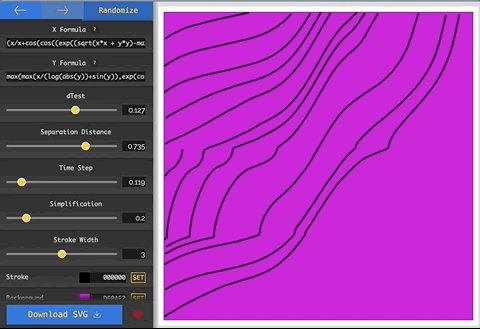
flow-lines
A tool for generating flow line representations using SVG paths / polylines.
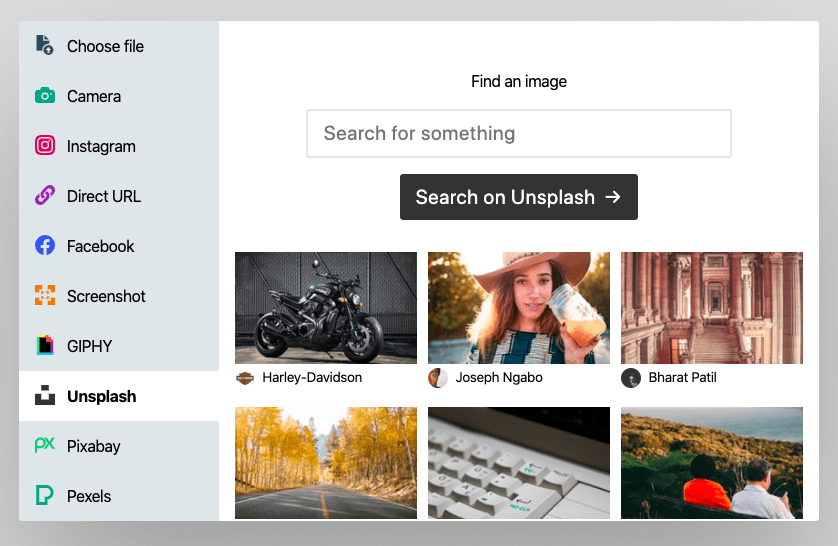
uppload
Uppload is a better JavaScript image uploader.
Quark-Carlo
Turn web apps into lightweight native desktop applications that use chrome as webview.
[[Download]
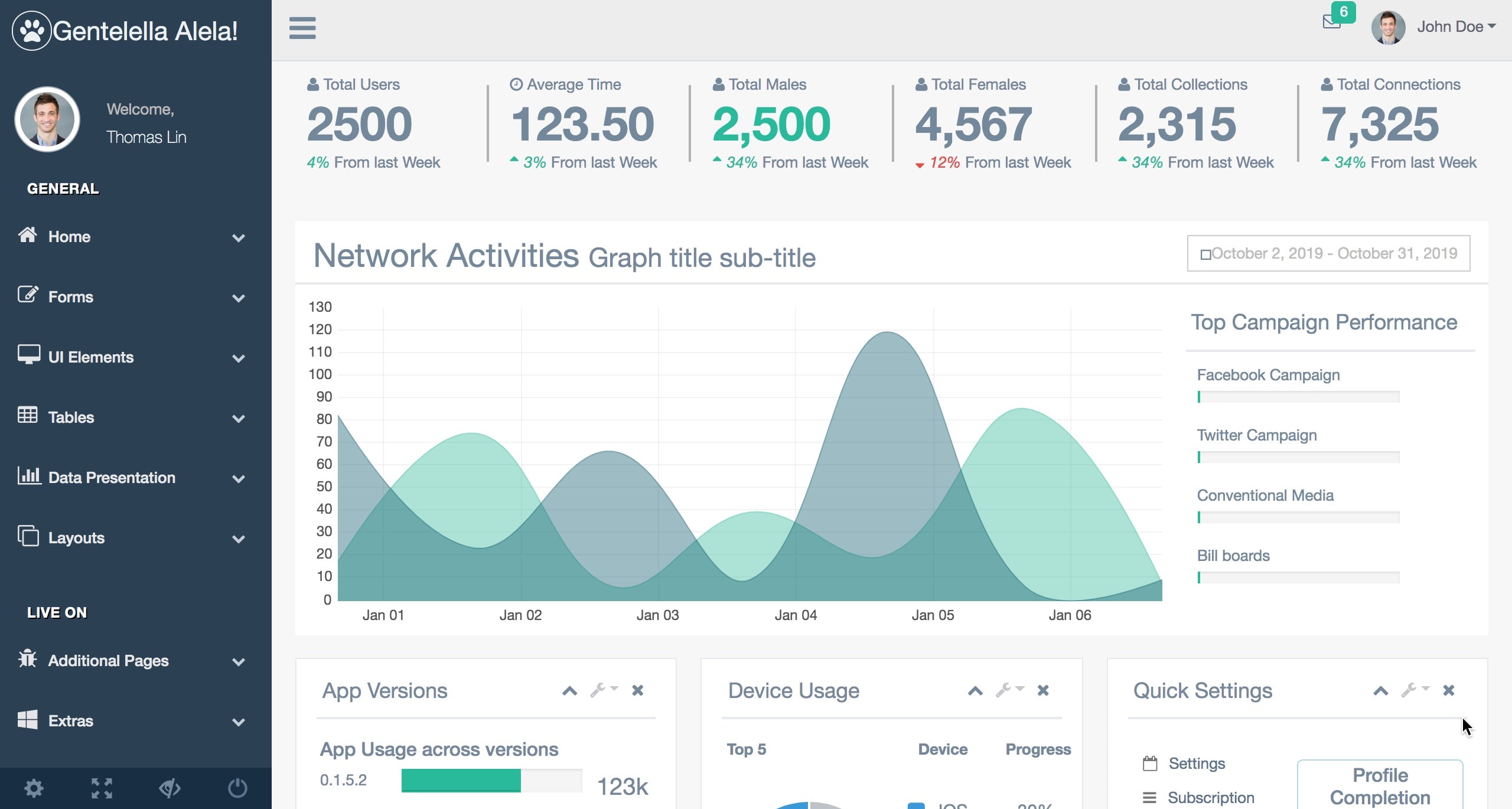
Free admin template for React
A Free React Admin Template.
[Download]
paste
This is a no-datastore, client-side paste service. It turns text into LZMA-compressed, Base64-encoded URLs.
history
The history library lets you easily manage session history anywhere JavaScript runs. history abstracts away the differences in various environments and provides a minimal API that lets you manage the history stack, navigate, and persist state between sessions.
[Download]
7 Best Vue.js Gallery Components
7 Best Vue.js Gallery Components To Showcasing Images In An Elegant Way.
Bouncing toggles
350+ Free UI Icons
A set of interesting looking image transitions including distortion and warp effects made with WebGL.
[Download]