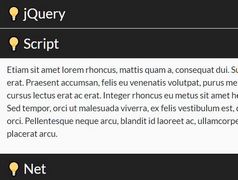
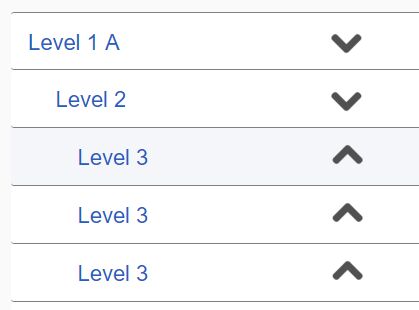
Multi-level Accordion / Content Toggle Plugin - expandcollapse.js
| File Size: | 7.03 KB |
|---|---|
| Views Total: | 4865 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

expandcollapse.js is a jQuery accordion plugin which allows to expand / collapse multi-level content panes by clicking on the header toggles.
How to use it:
1. Include the style sheet expandcollapse.css in the document's head section.
<link rel="stylesheet" href="css/expandcollapse.css">
2. Create a nested html list for the accordion.
<ul class="accordion">
<li>
<a id="top" class="toggle" href="javascript:void(0);">Level 1 A</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Level 2</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Level 3</a>
<ul class="inner">
<li>
<a href="#">Level 4</a>
</li>
</ul>
<a href="#" class="toggle">Level 3</a>
<ul class="inner">
<li>
<a href="#">Level 4</a>
</li>
</ul>
<a href="#" class="toggle">Level 3</a>
<ul class="inner">
<li>
<a href="#">Level 4</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a class="toggle" href="javascript:void(0);">Level 1 B</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Level 2</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Level 3</a>
<ul class="inner">
<li>
<a href="#">Level 4</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a class="toggle" href="javascript:void(0);">Level 1 C</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Level 2</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Level 3</a>
<ul class="inner">
<li>
<a href="#">Level 4</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a class="toggle" href="javascript:void(0);">Level 1 D</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Level 2</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Level 3</a>
<ul class="inner">
<li>
<a href="#">Level 4</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
3. Include jQuery library and the expandcollapse.js at the end of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/expandcollapse.js"></script>
4. That's it.
This awesome jQuery plugin is developed by Cdok. For more Advanced Usages, please check the demo page or visit the official website.