jQuery Plugin To Create Filterable Accordion List - Accordion Live Filter
| File Size: | 5.08 KB |
|---|---|
| Views Total: | 3272 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

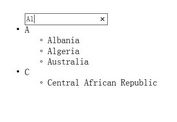
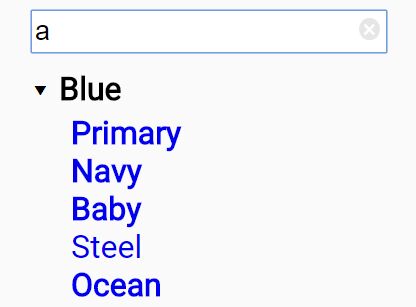
Accordion Live Filter is a very small jQuery plugin which enables the user to filter a hierarchical accordion list through a text field.
How to use it:
1. Create an accordion from an html list.
<ul id="menu" class="filterable">
<li>
<label>Blue</label>
<ul>
<li><a href="#">Primary</a></li>
<li><a href="#">Navy</a></li>
<li><a href="#">Baby</a></li>
<li><a href="#">Steel</a></li>
<li><a href="#">Ocean</a></li>
</ul>
</li>
<li>
<label>Red</label>
<ul>
<li>Primary</li>
<li>Crimson</li>
<li>Cherry</li>
<li>Ruby</li>
</ul>
</li>
<li>
<label>Green</label>
<ul>
<li>Primary</li>
</ul>
</li>
</ul>
2. Create a text field for the accordion list filter.
<input class="filter" data-alf="#menu" placeholder="Filter colors">
3. Apply you custom CSS styles to the accordion list.
.filter {
margin-bottom: 0.4rem;
padding-right: 15px;
}
.alf-delete {
text-decoration: none;
color: #ffffff;
background: #cccccc;
border-radius: 50%;
display: inline-block;
font-size: 75%;
line-height: 0.95;
padding: 0 2px;
position: absolute;
margin: 4px 0 0 -14px;
opacity: 0.5;
}
.alf-delete:hover {
opacity: 1;
}
.filterable {
margin:0;
padding: 0;
list-style: none;
}
.filterable .potential {
font-weight: bold;
}
.filterable li {
list-style: none;
}
.filterable label {
font-weight: bold;
cursor: pointer;
}
.filterable label:before {
content: "▸";
padding-right: 5px;
}
.filterable .expanded:before {
content: "▾"
}
.filterable ul {
display: none;
margin: 0 0 0 20px;
padding: 0;
}
4. Include jQuery library and the jQuery Accordion Live Filter plugin at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="src/jquery.accordion-live-filter.js"></script>
5. Enable the filter on the accordion list.
$('.filter').accordionLiveFilter();
This awesome jQuery plugin is developed by aaronsaray. For more Advanced Usages, please check the demo page or visit the official website.