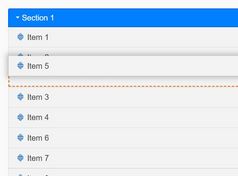
Sortable & Filterable jQuery Accordion Plugin - AccordionList
| File Size: | 119 KB |
|---|---|
| Views Total: | 13326 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight yet powerful jQuery plugin for creating a responsive accordion control that supports basic list view operations like searching, filtering, ordering and sorting.
How to use it:
1. Load jQuery library and the jQuery accordion list plugin in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/accordion.js"></script>
2. Load Font Awesome 4 for UI icons.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css">
3. Add your content to the accordion list following the Html structure like this:
<section id="accordion">
<div data-type="accordion-section" data-filter="type1">
<h3 data-type="accordion-section-title">Section 4</h3>
<div class="accordion-content" data-type="accordion-section-body">
Content 4
Type 1
</div>
</div>
<div data-type="accordion-section">
<h3 data-type="accordion-section-title">Section 1</h3>
<div class="accordion-content" data-type="accordion-section-body">
Content 1
</div>
</div>
<div data-type="accordion-section" data-filter="type2">
<h3 data-type="accordion-section-title">Section 3</h3>
<div class="accordion-content" data-type="accordion-section-body">
Content 3
Type 2
</div>
</div>
<div data-type="accordion-section" data-filter="type2">
<h3 data-type="accordion-section-title">Section 2</h3>
<div class="accordion-content" data-type="accordion-section-body">
Content 2
Type 2
</div>
</div>
<div data-type="accordion-section" data-filter="type1">
<h3 data-type="accordion-section-title">Section 7</h3>
<div class="accordion-content" data-type="accordion-section-body">
Content 7
Type 1
</div>
</div>
<div data-type="accordion-section">
<h3 data-type="accordion-section-title">Section 6</h3>
<div class="accordion-content" data-type="accordion-section-body">
Content 6
</div>
</div>
<div data-type="accordion-section" data-filter="type1">
<h3 data-type="accordion-section-title">Section 5</h3>
<div class="accordion-content" data-type="accordion-section-body">
Content 5
Type 1
</div>
</div>
</section>
4. Create a search box for the accordion list.
<input type="text" placeholder="search in list" name="search" id="search" data-type="accordion-search">
5. Create a accordion list filter using Html select elements.
<select name="filter" id="filter" data-type="accordion-filter"> <option value="default">all</option> <option value="type1">Type 1</option> <option value="type2">Type 2</option> </select>
6. Create buttons to re-order the accordion list.
<div id="btn-div"> <button data-type="accordion-ordering" ordering="asc" class="btn-ordering"></button> <button data-type="accordion-ordering" ordering="desc" class="btn-ordering"></button> </div>
7. The sample CSS to style the accordion list & controls.
.header-default {
box-sizing: border-box;
width: 100%;
padding: 10px;
border: 1px solid #d1d1d1;
border-radius: 4px 4px 0 0;
background-color: #edecec;
color: #3a3a3a;
margin-bottom: -0.9em !important;
cursor: pointer;
}
.header-default:hover { background-color: #e0e0e0; }
.header-active {
background-color: #97d79d !important;
margin-bottom: 0px !important;
}
.header-active:hover { background-color: #7cd382 !important; }
.content-default { display: none; }
.right { float: right; }
.accordion-content {
text-align: justify;
box-sizing: border-box;
margin: 0px;
padding: 15px;
border: 1px solid #d1d1d1;
border-bottom-left-radius: 25px;
border-bottom-right-radius: 25px;
}
.inline { display: inline; }
.btn-ordering {
margin: 0px 10px 0px 10px;
border: 1px solid inherit;
background-color: #e0e0e0;
min-width: 80px;
border-radius: 4px;
}
.btn-ordering:hover {
border-style: inset;
background-color: #bcbcbc;
}
#btn-div {
margin-top: 40px;
text-align: right;
}
[data-type="accordion-search"] {
min-height: 15px;
border-radius: 4px;
}
[data-type="accordion-filter"] {
min-height: 15px;
border-radius: 0px;
min-width: 120px;
height: 20px;
}
This awesome jQuery plugin is developed by emanuelteixeira11. For more Advanced Usages, please check the demo page or visit the official website.