Simple & Accessible jQuery Accordion Plugin - koalapse
| File Size: | 40.3 KB |
|---|---|
| Views Total: | 3433 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

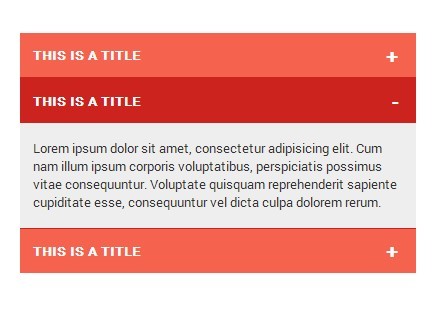
Koalapse is a simple jQuery accordion plugin that uses WAI-ARIA attributes to make your accordion panels accessible for users who use a keyboard only and cannot use a mouse.
How to use it:
1. Load the koalapse.css for basic accordion styles.
<link rel="stylesheet" href="css/koalapse.css">
2. Create an accordion interface with plain Html structure.
<div class="koalapse">
<h3 class="koalapse__title"> Heading 1 </h3>
<div class="koalapse__content">
<p> Content 1</p>
</div>
<h3 class="koalapse__title"> Heading 2 </h3>
<div class="koalapse__content">
<p> Content 2</p>
</div>
<h3 class="koalapse__title"> Heading 3 </h3>
<div class="koalapse__content">
<p> Content 3</p>
</div>
</div>
3. Load jQuery library and the jQuery Koalapse plugin at the bottom of the document.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/koalapse.js"></script>
4. Call the plugin with options.
$('.koalapse__title').koalapse({
// CSS class for content panels
"panelClass": "koalapse__content",
// Only one content panel can be expanded at a time
"closeOthers": true,
"showContentOnFocus": false,
"showFirst": true
});
5. Add custom CSS styles to the accordion.
.koalapse__title {
margin-bottom: 0;
position: relative;
}
.koalapse__title button:after {
content: "+";
color: #fff;
font-size: 1.5em;
line-height: 1;
position: absolute;
right: 1rem;
top: 0.75rem;
}
.koalapse__title button[aria-expanded="true"]:after { content: '-'; }
.koalapse__title:first-child button { border-top: 0; }
.koalapse__title button {
font-size: 0.75rem;
text-transform: uppercase;
text-align: left;
color: #fff;
border: 0;
border-top: 1px solid #CC231E;
background-color: #F5624D;
padding: 1em;
display: block;
width: 100%;
cursor: pointer;
}
.koalapse__title button:hover,
.koalapse__title button:focus { background-color: #CC231E; }
.koalapse__content {
background-color: #eee;
padding: 0.25em 1em;
}
.koalapse__content + .koalapse__title { margin-top: 0; }
Change log:
2014-12-11
- Accordion fully functionnal
- New options / better keyboard tabs
This awesome jQuery plugin is developed by chrishrmnn. For more Advanced Usages, please check the demo page or visit the official website.