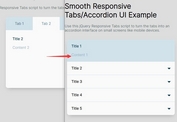
Lightweight jQuery Responsive Tabs To Accordion Plugin - smartTabs
| File Size: | 7.3 KB |
|---|---|
| Views Total: | 6693 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

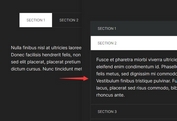
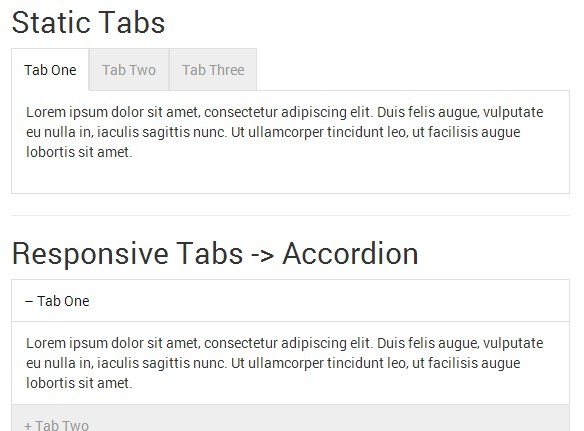
A lightweight jQuery plugin for creating static or responsive tabs/accordion controls that help you present content sections like accordion on mobile/tablet devices and like tabs on desktop.
How to use it:
1. Include the latest version of JQuery library and the jQuery smart tabs plugin in your Html page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="smartTabs.js"></script>
2. Create a tabs/accordion control using Html definition list.
<dl id="demo" class="smart-tabs">
<dt><a href="#">Tab One</a></dt>
<dd> Content section one </dd>
<dt><a href="#">Tab Two</a></dt>
<dd> Content section two </dd>
<dt><a href="#">Tab Three</a></dt>
<dd> Content section three </dd>
</dl>
3. The required CSS styles for the plugin.
.smart-tabs { position: relative; }
.smart-tabs dt {
background: #eee;
border: solid #dfe1e1;
color: #333;
float: left;
font-size: 1.2em;
font-weight: 400;
height: 3em;
line-height: 3;
text-align: center;
border-width: 1px 1px 0;
}
.smart-tabs dt a {
color: #999;
display: block;
padding: 0 1rem;
}
.smart-tabs dt.current {
background: #fff;
border-bottom: 1px solid #fff;
position: relative;
z-index: 2;
}
.smart-tabs dt.current a { color: #111; }
.smart-tabs dd {
background: #fff;
border: 1px solid #dfe1e1;
font-size: 1.2em;
margin-top: -1px;
position: absolute;
width: 100%;
padding: .75em 1em;
}
.smart-tabs.accordion {
border-bottom: 1px solid #dfe1e1;
min-height: 100%;
}
.smart-tabs.accordion dt {
float: none;
text-align: left;
width: 100%;
z-index: 1;
}
.smart-tabs.accordion dt.current { z-index: 0; }
.smart-tabs.accordion dt a:before { content: '\2b\a0'; }
.smart-tabs.accordion dt.current a:before { content: '\2013\a0'; }
.smart-tabs.accordion dd {
border-bottom: 0 none;
height: 100%;
min-height: 0;
position: relative;
top: 0;
}
.smart-tabs:before,
.smart-tabs:after,
.smart-tabs.accordion dd:before,
.smart-tabs.accordion dd:after {
content: " ";
display: table;
}
.smart-tabs:after,
.smart-tabs.accordion dd:after { clear: both; }
4. Call the plugin with default options to make this tabs/accordion control responsive.
$('#demo').smartTabs();
5. Available options.
$('#demo').smartTabs({
// the class applied to the currently active tab or accordion.
activeClass: "current",
// the breakpoint at which you would like the tabs to convert to accordions
breakpoint: 768,
// A selector or DOM element that you would like to test the "outerWidth" of against the "breakpoint" specified.
breakTrigger: d(window),
// fixed or auto
contentHeight: "fixed",
// auto: responsive tab to accordion layout.
// tabs: static tabs layout
// accordion: static accordion layout
layout: "auto"
});
Change log:
2014-12-13
- update.
This awesome jQuery plugin is developed by influxweb. For more Advanced Usages, please check the demo page or visit the official website.