Weekly Web Design & Development News: Collective #317
Here's the 317th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #317
totalist
A tiny (195B to 224B) utility to recursively list all (total) files in a directory.
With this module, you easily apply custom logic to decide which file(s) to process without worrying about accidentally accessing a directory or making repeat fs.Stats requests.
[Download]
Mobile First Animation in React
Performant gesture-driven animation on the mobile web.
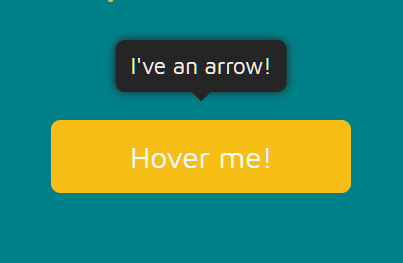
pop-pop.css
A pure CSS tooltip library.
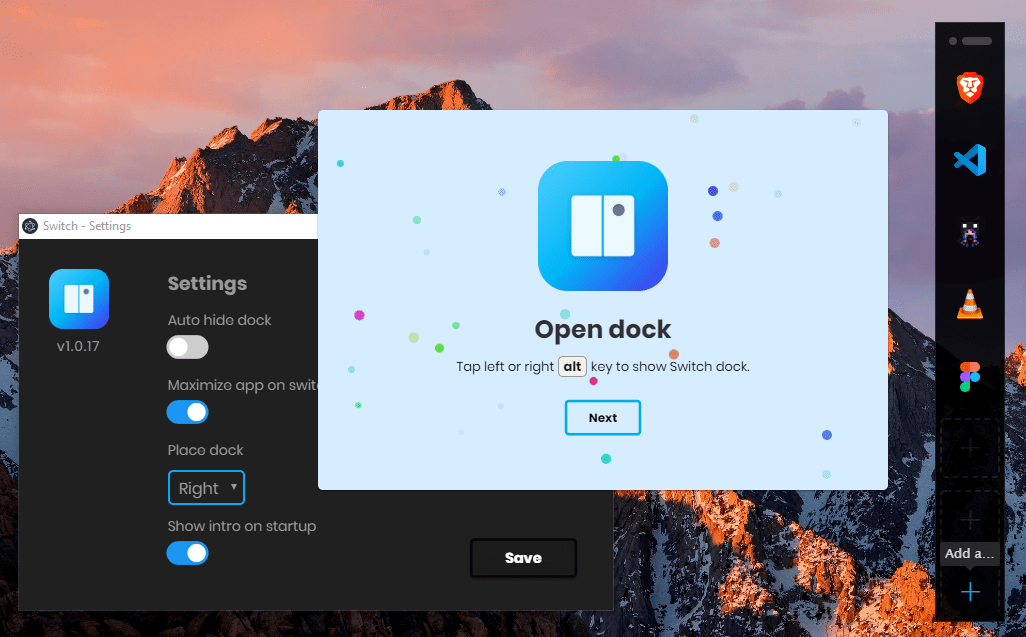
switch-desktop
A crossplatform key+combo window manager
[Download]
plexis
Lo-fi, powerful, community-driven string manipulation library.
Plexis aims to be the best and most flexible library for string operations in the JavaScript and also encourage everyone to learn.
[Download]
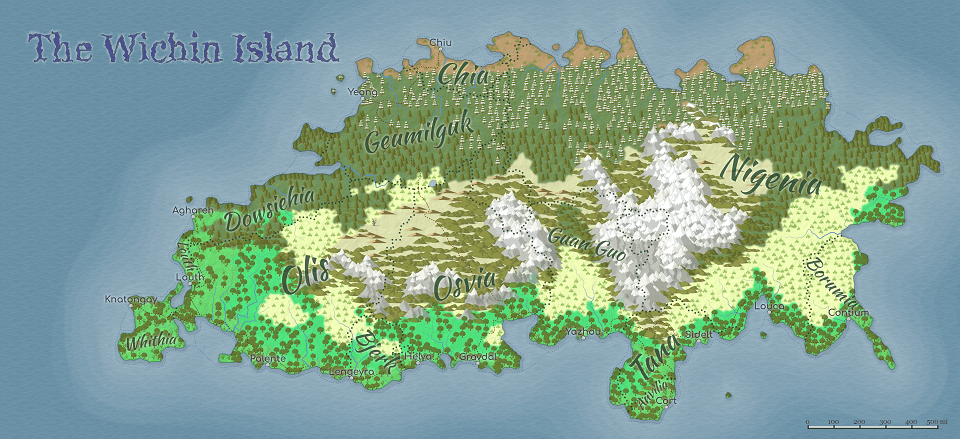
Fantasy-Map-Generator
Web application generating interactive and customizable maps.
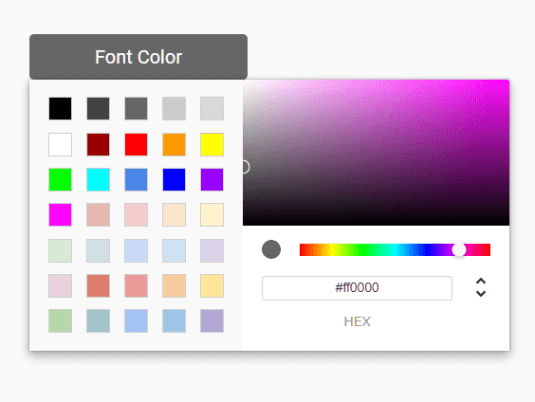
TEXTColor.js
TEXTColor is a JavaScript library that selects the proper text color based on the background color to contrast text against backgrounds.
sparkle.js
An animation based sparkling idea.
sticky-event-listener
A small javascript plugin for adding an event listener for sticky elements, without the need for an onscroll listener.
treelib-js
Treelib is a vanilla JavaScript phylogenetic tree library that lets you render Newick Tree and Nexus Tree using JavaScript and SVG.
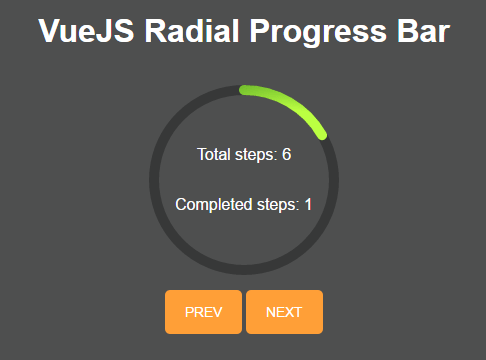
10 Best Progress Bar Components For Vue.js App
The 10 best and most downloaded Vue.js components to help developers create modern customizable progress bars on the web app.
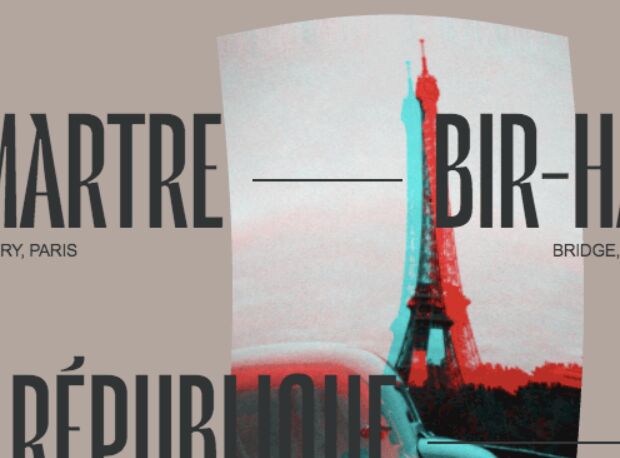
Create Motion Hover Effects with Image Distortions using Three.js
Learn how to achieve interesting looking hover effects with image distortions using Three.js.
Rotated Nav Animation
[Download]