Lightweight jQuery Plugin For Embedding Google Maps - initmap.js
| File Size: | 20.8KB |
|---|---|
| Views Total: | 3853 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

initmap.js is a tiny jQuery plugin that allows you to quickly embed google maps using google map API. The plugin gets rid of the boilerplate code to embed a Google Map. It also gives you flexibility if you need to do more complex things.
Features:
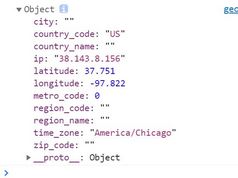
- HTML 5 Geolocation, get the user location
- Markers API to get, remove, update marker on the map
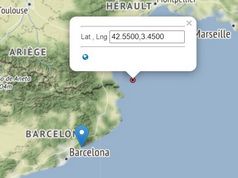
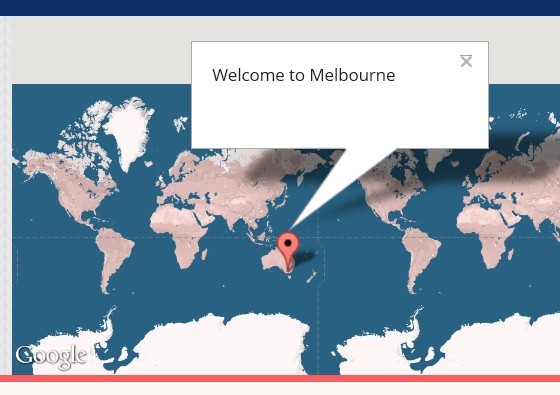
- InfoWindows, can get attached to a marker easily
- Controls, show/hide, and position each control on the map
See also:
- jQuery Plugin for Integrating Google Maps v3 With Your Web Page - TekMap
- Google Maps Store Locator Plugin For jQuery
Basic Usage:
1. Include jQuery library, google map API and initmap.js on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="https://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script> <script src="src/initmap.js"></script>
2. Create a container for the map
<div id='map'></div>
3. Call the plugin with options
$('#map').initMap({
center : 'Paris, France', // Plain text address, or array of latitude / longitude: [ lat , lng ]
type: 'hybrid', // hybrid, roadmap, satellite, terain
options: { zoom: 4, scrollwheel: false } // Any property that is defined in google.maps.MapOptions
});
Change Log:
v1.0.0 (2013-06-23)
- Added unsupported callback on geolocation for older browsers
This awesome jQuery plugin is developed by jeromesmadja. For more Advanced Usages, please check the demo page or visit the official website.