Easy And Fast Number Format Plugin For jQuery
| File Size: | 5.52 KB |
|---|---|
| Views Total: | 1637 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Do you often use numbers on your website? Showing prices, statistics, and metrics, are just a few examples of where you may need numbers. But it's not always easy to read the data in those numbers. You can format the numbers manually but that takes time. This is where this little jQuery plugin comes in handy.
number-format is a simple, fast, and easy-to-use jQuery plugin to format numbers for display use. You can easily define the formatting of your own choice. It supports custom prefixes, suffixes, thousand separators, decimal places, and rounding. Have fun.
How to use it:
1. Download and place the jquery.number.format.js file after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/jquery.number.format.js"></script>
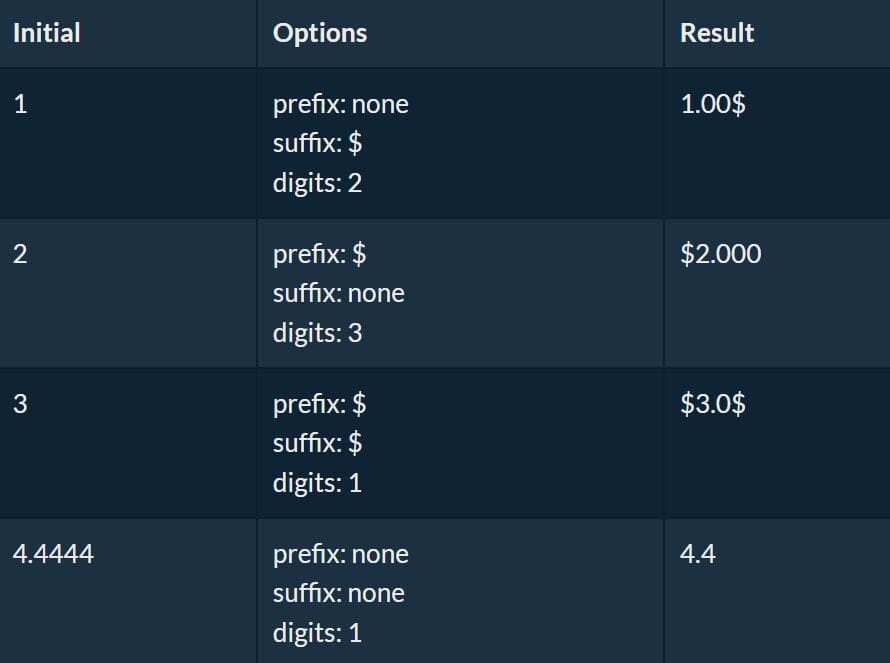
2. Add custom prefix and/or suffix to the number.
$.numberFormat(5.5555555, {
prefix: '$ ',
suffix: ' $',
});
// => $ 5.5555555 $
3. Customize the thousand separator. Default: ','.
$.numberFormat(55555555, {
thousandSeparator: '-',
});
=> 55-555-555
4. Format a number to N decimals. Default: 2.
$.numberFormat(5.55555, {
digits: 1,
});
=> 5.6
5. Round a number to the decimal places. Default: true.
$.numberFormat(5.55555, {
digits: 1,
rounding: false,
});
=> 5.5
6. Customize the decimal separators.
$.numberFormat(5.55555, {
entryDigitSeparator: '.',
finalDigitSeparator: '.',
});
This awesome jQuery plugin is developed by EyeCode. For more Advanced Usages, please check the demo page or visit the official website.