Random Lottery Number Generator With jQuery And Bootstrap
| File Size: | 8.8 KB |
|---|---|
| Views Total: | 4282 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

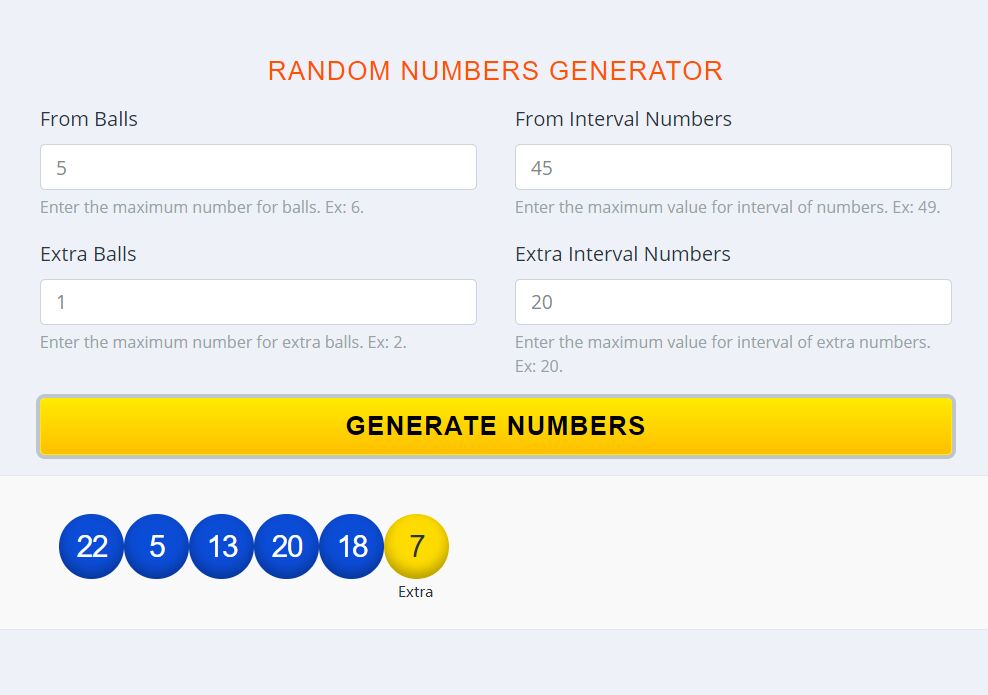
A jQuery & Bootstrap based number generator that generates random lottery numbers for lottery drawing games like Powerball and Mega Millions.
How to use it:
1. Build the HTML structure for the lottery number generator.
<form id="startNumbersGeneratorForm">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="from_balls">From Balls</label>
<input type="number" name="from_balls" class="form-control" value="5" aria-describedby="fromBallsHelp" min="0">
<small id="fromBallsHelp" class="form-text text-muted">Enter the maximum number for balls. Ex: 6.</small>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="range_numbers">From Interval Numbers</label>
<input type="number" name="range_numbers" class="form-control" value="45" aria-describedby="rangeNumbersHelp" min="0">
<small id="rangeNumbersHelp" class="form-text text-muted">Enter the maximum value for interval of numbers. Ex: 49.</small>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="extra_balls">Extra Balls</label>
<input type="number" name="extra_balls" class="form-control" value="1" aria-describedby="extraBallsHelp" min="0">
<small id="extraBallsHelp" class="form-text text-muted">Enter the maximum number for extra balls. Ex: 2.</small>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="range_extra_numbers">Extra Interval Numbers</label>
<input type="number" name="range_extra_numbers" class="form-control" value="20" aria-describedby="rangeExtraNumbersHelp" min="0">
<small id="rangeExtraNumbersHelp" class="form-text text-muted">Enter the maximum value for interval of extra numbers. Ex: 20.</small>
</div>
</div>
</div>
<div class="form-group">
<input type="submit" value="Generate Numbers" name="generate_numbers" class="btn btn-block">
</div>
</form>
2. Create an empty DIV container for the results.
<div class="generic-box generator numbers-generator"> <div id="generatorResults" class="col-md-8 offset-md-2"></div> </div>
3. Load the necessary jQuery library and Bootstrap's stylesheet.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script>
4. Additional CSS styles for the Lottery Number Generator.
/* BALL STYLES */
.balls {
margin-bottom:40px;
}
.balls .ball,.balls .bonus, .ball:last-child {
border-radius:65px;
box-shadow:0 -5px 10px 0 rgba(0,0,0,0.5) inset;
-webkikt-box-shadow:0 -10px 25px 0 rgba(0,0,0,0.5) inset;
display:inline-block;
font:1.125em/40px Oswald,sans-serif;
height:40px;
letter-spacing:-1px;
position:relative;
text-align:center;
top:0;
width:40px;
background:url(/loto/img/icon-sprite.png) no-repeat 54.466% 0;
background-size:500px 1500px;
padding:0;
margin-bottom:0;
color:#fff;
}
.balls li:before, .ball:last-child:before {
background:none;
}
.balls .ball:after, .balls .bonus:after {
content:"";
display:block;
height:11px;
position:absolute;
bottom:-4px;
width:40px;
background:url(/loto/img/icon-sprite.png) no-repeat 54.526% 6.68%;
background-size:500px 1500px;
}
.balls .bonus.extra {
background-position:54.466% 3.425%;
color:#293444;
}
.balls .bonus:before, .ball:last-child:before {
width:40px;
height:20px;
font:11px/18px Oswald;
color:#293444;
letter-spacing:0;
text-shadow:none;
top:42px;
line-height:12px;
}
.balls.big .bonus:before {
top:56px;
width:50px;
}
.balls.big .ball,.balls.big .bonus {
background-size:650px 1950px;
height:52px;
width:52px;
font-size:1.500em;
line-height:54px;
box-shadow:0 -5px 10px 0 rgba(0,0,0,0.3) inset;
-webkikt-box-shadow:0 -10px 25px 0 rgba(0,0,0,0.3) inset;
}
.balls.big .ball:after, .balls.big .bonus:after {
background-size:650px 1950px;
height:17px;
bottom:-8px;
left:0px;
width:50px;
}
/* NUMBERS GENERATOR */
.numbers-generator .balls .ball {
background-color:#0b4cd7;
}
.numbers-generator .balls .bonus.extra {
background-color:#ffdc00;
color: #293444;
}
.numbers-generator .balls .bonus.extra:before {
content:"Extra";
}
/* GENERATOR */
.generic-box.generator {
padding:30px 0 0;
}
.generator .title {
font-size:1.125em;
color:inherit;
margin-left:30px;
}
.generator .balls {
margin-left:15px;
}
.generic-box {
padding-bottom:15px;
}
/* ANIMATION */
.animated {
visibility:hidden;
}
/* GENERATOR */
.balls .innerA {
position:absolute;
width:52px;
height:52px;
line-height:52px;
padding:0;
margin:0;
left:0;
top:0;
display:block;
overflow:hidden;
}
.balls .innerB, .balls .number {
position:relative;
width:100%;
height:100%;
}
.balls .innerB {
display:block;
}
This awesome jQuery plugin is developed by MariusDiaconu. For more Advanced Usages, please check the demo page or visit the official website.