Truncate HTML Content By Number Of Lines - Eripusisu.js
| File Size: | 19.2 KB |
|---|---|
| Views Total: | 271 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

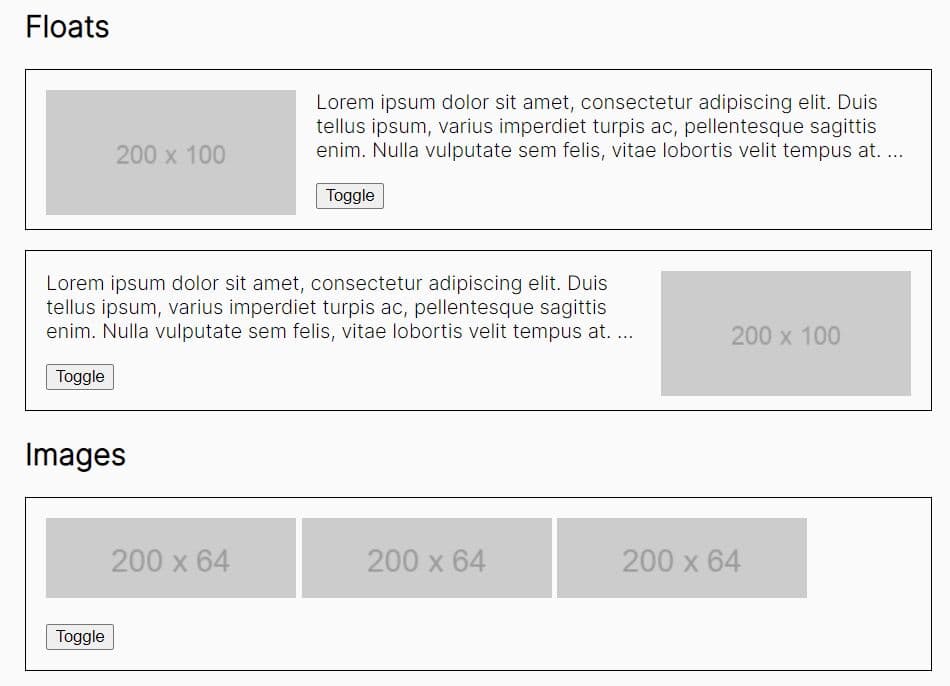
If you've ever tried truncating text using CSS text-overflow property, you might have found it tricky to get it right. And when it comes to truncating elements other than paragraphs, like lists, tables, floating elements and more, the task can become even more complicated. That's where Eripusisu comes in.
Eripusisu is a lightweight yet feature-rich JavaScript/jQuery element truncation plugin that truncates multil-line content based on the number of lines, and adds an ellipsis at the end to indicate that there's more content to be revealed.
The plugin also provides a toggle functionality to reveal the overflowing content with a single click. This can be helpful when you have a large content block that you don't want to display initially but want to provide the option to display it with minimal effort.
More Features:
- Expand or collapse all content on init.
- Custom ellipsis text.
- RTL support.
- Works with jQuery or Vanilla JavaScript.
- Written in TypeScript.
See Also:
How to use it:
1. Install and import the Eripusisu.js.
# NPM $ npm i eripusisu
var Eripusisu = require("eripusisu");
<!-- OR --> <script src="./eripusisu.umd.js"></script>
2. Call the Eripusisu function on the element you want to truncate. The second parameters is the number of lines. Default: 3.
<div class="example"> <!-- Content Here --> </div> <button class="button"> Toggle Content </button>
// Vanilla JavaScript
const container = document.querySelector(".example");
new Eripusisu(container, 3);
// jQuery
Eripusisu($container$(".example")[0], 3);
3. Available plugin options.
new Eripusisu(container, 3, {
// true = expand all content on init
expanded: false,
// ellipsis
ellipsisText: "…",
// select of the toggle button
toggleButton: undefined,
// enable RTL mode
rtl: false,
});
4. API methods.
const eripusisu = new Eripusisu(container, 3); // re-calc the content eripusisu.refresh(); // toggle eripusisu.toggle(); // expand eripusisu.expand(); // collapse eripusisu.collapse(); // rebuild the plugin eripusisu.rebuild();
5. Events.
// fired on toggle
eripusisu.addEventListener("eripusisu-toggle", function (e) {
console.log(e.detail);
});
// refresh the plugin on window resize
window.addEventListener("resize", function (e) {
eripusisu.refresh();
});
This awesome jQuery plugin is developed by tsmd. For more Advanced Usages, please check the demo page or visit the official website.





