Select Multiple Elements With Modifier Keys - jQuery MultiSelector
| File Size: | 7.72 KB |
|---|---|
| Views Total: | 3302 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

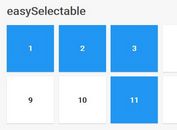
MultiSelector is a very small jQuery plugin that allows multiple DOM elements to be selected with modifier keys (Shift and Ctrl/Command) just like on computer's desktop.
How to use it:
1. Download and place the MultiSelector plugin's script after jQuery library:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/multiselector.js"></script>
2. Call the main function multiSelector and specify the elements which should be selected.
<ul id="test"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
$("#test").multiSelector({
selector:'li'
});
3. More default configuration options.
$("#test").multiSelector({
// CSS class when selected
selectedElementClass: 'ms-selected',
// CSS class of last element
lastElementClass: 'ms-last',
// disable selection by mouse
disableSelection: true,
// disbale Shift key
disableShift: false,
// Disable Ctrl key
disableCtrl: false,
});
4. Callback functions which will be triggered before/after selection.
$("#test").multiSelector({
// Parameters:
// list: an Array with selected objects
// parent: target object
// element: clicked object
onSelectionStart: function() {},
onSelectionEnd: function() {}
});
5. API methods:
// select all
$("#test").multiSelector('select');
// deselect all
$("#test").multiSelector('deselect');
// return all the selected elements.
$("#test").multiSelector('get');
// disable the plugin
$("#test").multiSelector('unbink');
Change log:
2017-11-06
- Added the onClick event object as parameter in callbacks
2017-10-07
- Improved selection combo
This awesome jQuery plugin is developed by luckyseven. For more Advanced Usages, please check the demo page or visit the official website.