jQuery Plugin To Render JSON Schema In HTML - JSON Presenter
| File Size: | 17.4 KB |
|---|---|
| Views Total: | 7299 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

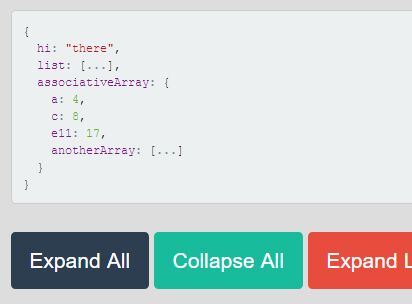
JSON Presenter is a jQuery based JSON formatter that allows you to render JSON objects in beautiful HTML with 'Expand' and 'Collapse' features.
How to use it:
1. Include the 'jquery.jsonPresenter.css' to style the JSON objects.
<link rel="stylesheet" href="jquery.jsonPresenter.css">
2. Include jQuery library and the 'jquery.jsonPresenter.js' at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.jsonPresenter.js"></script>
3. Create a container element to display the formatted JSON objects.
<div id="json-container"></div>
4. Call the plugin on the JSON container.
$('#json-container').jsonPresenter({
json: {}, // JSON objects here
})
5. Expand all JSON properties so that none of them are collapsed.
$('#json-container').jsonPresenter('expand', 0);
6. Expand all JSON properties so that none of them are collapsed.
$('#json-container').jsonPresenter('expand', 0);
// or
$('#json-container').jsonPresenter('expandAll');
7. Collapse all JSON properties.
$('#json-container').jsonPresenter('collapseAll');
This awesome jQuery plugin is developed by svpease. For more Advanced Usages, please check the demo page or visit the official website.