jQuery Plugin To Select Multiple Elements with Mouse - nuSelectable
| File Size: | 7.71 KB |
|---|---|
| Views Total: | 10338 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

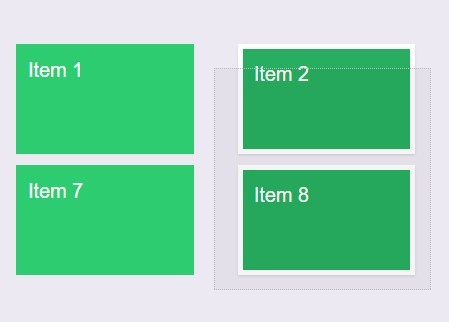
nuSelectable is a jQuery plugin which enables the visitor to select multiple DOM elements using mouse drag. The goal is to draw a box with your cursor to select a DOM element (or group of elements). Similar to the Google Drive file select.
How to use it:
1. Place the jQuery nuSelectable plugin after jQuery library but before the closing body tag.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="src/jquery.nu-selectable.js"></script>
2. Create a group of DOM elements to be selectable.
<div id="item-container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> ... </div>
3. Enable the plugin by calling the function on the top container.
$('#item-container').nuSelectable({
items: '.item',
selectionClass: 'nu-selection-box',
selectedClass: 'nu-selected',
autoRefresh: true
});
4. Style the selection box and selected elements in the CSS.
.nu-selection-box {
...
}
.nu-selected {
...
}
5. Callbacks.
onSelect: function() {},
onUnSelect: function() {},
onClear: function() {}
Change log:
2016-02-14
- JS update.
This awesome jQuery plugin is developed by avxto. For more Advanced Usages, please check the demo page or visit the official website.











