Easy Responsive jQuery Timeline Plugin - TimelineMe
| File Size: | 32 KB |
|---|---|
| Views Total: | 12635 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

TimelineMe is a simple-to-use jQuery plugin for rendering a fully responsive timeline on the webpage that works perfectly with most front-end frameworks such as Bootstrap, Foundation and Materialize.
How to use it:
1. Include the required stylesheet jquery.timelineMe.css in the head section, and the JavaScript file jquery.timelineMe.js at the bottom of the document.
<link rel="stylesheet" href="css/jquery.timelineMe.css"> ... <script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="js/jquery.timelineMe.js"></script>
2. Create an DOM element where plugin is applied.
<div id="timeline-container"></div>
3. Add your custom events to the timeline.
var events = [{
// 'milestone' | 'smallItem' | 'bigItem'
type: 'milestone',
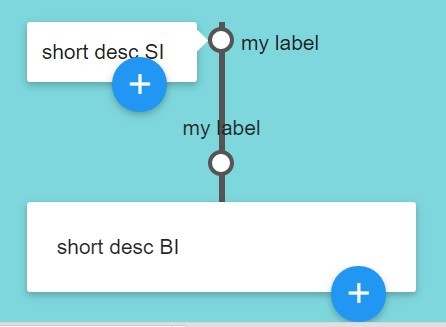
label: 'my label',
shortContent: 'short desc MS',
fullContent: 'big desc MS',
showMore: undefined,
showLess: undefined
},
{
type: 'smallItem',
label: 'my label',
shortContent: 'short desc SI',
fullContent: 'big desc SI <br> with more lines <br> than the short one. <br> <div style="text-align: center;"><img src="https://assets-cdn.github.com/images/modules/logos_page/Octocat.png" style="width: 50%;" /></div>',
showMore: 'show more',
showLess: 'show less'
},
{
type: 'bigItem',
label: '<span style="background-color: #7DD7DD;">my label</span>',
shortContent: 'short desc BI',
fullContent: 'big desc BI <br> with more lines <br> than the short one. <br> <div style="text-align: center;"><img src="https://assets-cdn.github.com/images/modules/logos_page/Octocat.png" style="width: 50%;" /></div>',
showMore: 'show more',
showLess: 'show less'
}
]
4. Initialize the plugin.
$('#timeline-container').timelineMe({items: events});
5. Public methods.
// initialize the plugin
$('#timeline-container').timelineMe();
// destroy the plugin
$('#timeline-container').timelineMe("destroy");
// return item corresponding to the passed index
$('#timeline-container').timelineMe("getItem");
6. All possible options.
orientation : 'vertical', items : [], // horizontal-orientation specific options contentDimensionValue : '400px', labelDimensionValue : '200px', scrollBar : true, scrollZones : false, scrollArrows : false, leftArrowElm : undefined, rightArrowElm : undefined
Change logs:
2016-04-11
- add a way to handle html templates
2016-03-17
- v0.1.7
2016-03-09
- allows to set custom arrows
2016-02-24
- Works with collapsible items
2016-02-15
- Continue horizontal mode implementation: work on scroll bar & zones
2016-02-05
- Change timeline thickness as sass variable
2016-01-01
- Change timeline thickness as sass variable
2015-10-09
- Delete buggy line for height check, and update version
2015-10-04
- Change label's point element from pseudo-element to a real element that could contain a pictogram. Enhance SCSS file to have a better control through variables.
This awesome jQuery plugin is developed by mickaelr. For more Advanced Usages, please check the demo page or visit the official website.