Responsive Timeline Generator With jQuery - Timeline
| File Size: | 45.5 KB |
|---|---|
| Views Total: | 19197 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Timeline.js is a dead simple jQuery plugin which helps render a basic, responsive timeline from plain html structure.
How to use it:
1. Load the jQuery Timeline.js plugin's style sheet in the document's head section.
<link rel="stylesheet" href="timeline.css">
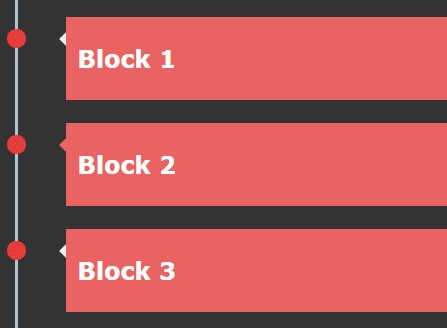
2. Add events or activities to the timeline.
<div id="example">
<div>
<h1>Block 1</h1>
</div>
<div>
<h1>Block 2</h1>
</div>
<div>
<h1>Block 3</h1>
</div>
</div>
3. Call the function on the top element to generate a timeline on your webpage.
$('#demo').timeline();
4. Override the default options as per your need.
$('#demo').timeline({
startSide: 'left',
alternate: true,
showDate: true,
animate: true
});
Change logs:
2017-09-13
- Fixed: data-vtside Doesn't override
2017-05-01
- v2.0: rewrite.
2016-10-23
- Fixed multiple timeline reference bug
2016-02-22
- Code refactor and update to add optional dates
- Fixed fade bug and removed console log
This awesome jQuery plugin is developed by RyanFitzgerald. For more Advanced Usages, please check the demo page or visit the official website.