Slim One Page Scroll Indicator With jQuery And CSS
| File Size: | 7.36 KB |
|---|---|
| Views Total: | 1485 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

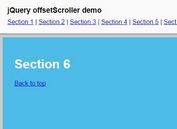
A slim vertical scrollbar that automatically generates nodes (anchor links) pointing to different sections within the document. Great for one page scrolling websites and fullpage timelines. Written in jQuery and CSS/CSS3.
How to use it:
1. Create an emty HTML list for the vertical scrollbar.
<ul class="indicator"> <li class="bar"></li> </ul>
2. Add content sections to the webpage. Note that each section must have a unique data-name:
<div class="container">
<section data-name="Home">
<h1>Slim One Page Scroll Indicator Example</h1>
<p>A slim vertical scrollbar that automatically generates nodes (anchor links) pointing to different sections within the document. Great for one page scrolling website and fullpage timelines. Written in jQuery and CSS/CSS3.
</p>
</section>
<section data-name="Two">
<h1>Section Two</h1>
</section>
<section data-name="Three">
<h1>Section Three</h1>
</section>
... more sections here ..
</div>
3. Style the vertical scrollbar.
.indicator {
margin: 0;
padding: 0;
list-style: none;
position: fixed;
left: 100px;
top: 5%;
width: 1px;
height: 90%;
background: #464c63;
}
.indicator .bar {
position: absolute;
width: 1px;
background-color: #fcf769;
top: 0;
left: 0;
z-index: 0;
}
4. Style the nodes (anchor links) inside the scrollbar.
.node {
position: absolute;
width: 3px;
height: 3px;
background: #FFF;
left: -1px;
z-index: 1;
cursor: pointer;
border-radius: 3px;
}
.node:hover {
background: #46ffdd;
}
.node:hover span {
opacity: 1;
}
.node:before {
content: "";
position: absolute;
width: 9px;
height: 9px;
left: -3px;
top: -3px;
}
.node span {
transition: all 0.4s ease-out;
text-transform: uppercase;
right: 4px;
top: -16px;
color: #FFFFFF;
position: absolute;
padding: 10px;
white-space: nowrap;
font-size: 10px;
font-weight: 200;
opacity: 0;
}
5. Include the necessary jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script>
6. The main JavaScript to activate the scrollbar.
$(function () {
function sumSection() {
return $(".container").height();
}
function setDimensionBar() {
$(".bar").css({
"height": $(window).height() / sumSection() * 100 + "%" });
}
function setSection() {
$.each($("section"), function (i, element) {
$(element).css({
"min-height": $(window).height() });
});
}
function addBehaviours() {
let sections = $("section");
$.each($(".node"), function (i, element) {
$(element).on("click", function (e) {
e.preventDefault();
let scroll = $(sections[i]).offset().top;
$('html, body').animate({
scrollTop: scroll },
500);
});
});
}
function arrangeNodes() {
$(".node").remove();
$.each($("section"), function (i, element) {
let name = $(element).data("name");
let node = $("<li class='node'><span>" + name + "</span></li>");
$(".indicator").append(node);
$(node).css({
"top": $(".indicator").height() / $(document).height() * $(element).offset().top });
});
addBehaviours();
}
$(window).on("scroll", function () {
let top = window.scrollY / sumSection() * 100;
$(".bar").css({
"top": top + "%" });
});
$(window).on("resize", function () {
setSection();
arrangeNodes();
setDimensionBar();
});
setTimeout(
function () {
setSection();
arrangeNodes();
setDimensionBar();
},
200);
});
This awesome jQuery plugin is developed by plasm. For more Advanced Usages, please check the demo page or visit the official website.